サンキューページなど、検索したときに表示しなくてもよいページに「noindex」のメタタグをつけておくと、SEOに効果的とのこと。
下のタグをheader内に入れます。
でも、そのためだけにプラグインを入れるのも。。。
できるだけプラグインは少なくしたいよなぁ。
で、ググってみると、もともと入っている「カスタムフィールド」を活用する方法をみつけて、試してみました。
このページのもくじ
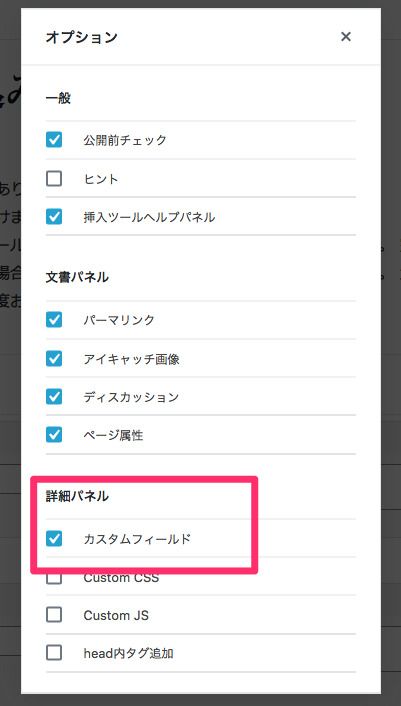
カスタムフィールドを表示させる
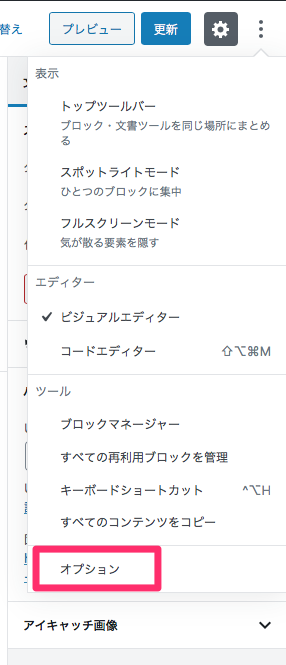
記事の編集画面の右上、歯車マークの横にある、縦に…が3つ並んでいるマークを押して、一番下のオプションを選ぶ。
 →
→ 
カスタムフィールドの設定
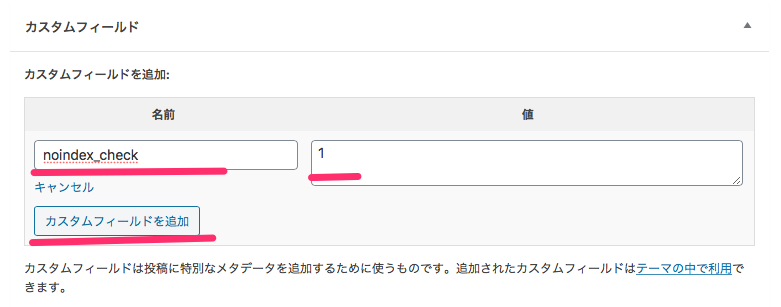
- 記事編集画面の下に「カスタムフィールド」が表示されているので、「新規追加」をクリックする。

- 「名前」の欄が空白になるので、
名前⇒noindex_check
値⇒1
と設定する。
名前は好きなものをつけてOKですが、他のプラグインなどとかぶらないように気をつけてください。

↓ ↓ ↓

↓ ↓ ↓

カスタムフィールドの設定は完了。
このあと、ここで設定した内容をheader.php内に書き出すようにコードを編集していきます。
コードを追記する
header.phpにコードを追記します。
header.phpをテキストエディタで開くか、ダッシュボード「外観」→「テーマの編集」→「テーマヘッダー」でheader.phpを選んで、編集できる状態にします。
<?php if(is_singular() && get_post_meta($post->ID , 'noindex_check' , true) == 1){
echo '<meta name="robots" content="noindex" />';
}?>
記事編集画面のカスタムフィールドから「noindex_check」を選び、値に「1」を追加した記事や固定ページには、下のタグが追加で出力されインデックスされないようになります。
<meta name="robots" content="noindex" />
一応、ページのソースを表示させて、ちゃんと追加出力されているかチェック。カスタムフィールドで設定すると、noindexのタグが出力されています。
編集ページからカスタムフィールドを削除すると、タグも消えます!
参照させていただいたサイト:https://web-generalist.com/no-plugin-noindex-wp/
noindexとは?noinddexタグの書き方と注意点 https://www.seohacks.net/basic/terms/noindex/