WordPressのバージョンは4.7.3
コメント部分を掲示板風にカスタマイズ。
変更内容は
1)コメントの入力フォームで不要な部分を非表示にする
2)入力フォームの文言を自由に変更する
3)コメント表示方法をカスタマイズする←これは次回に。。。
このページのもくじ
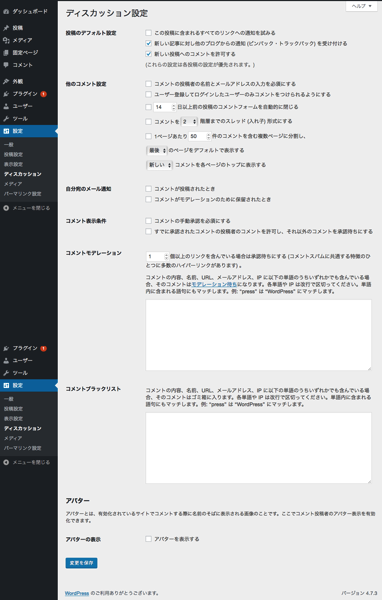
1)管理画面から「ディスカッション設定」をする
今回は、匿名でだれでもが気軽にコメントを送れるように設定してみました。
テキストエリアにコメントを入力して送信ボタンを押だけでコメントが反映されるようにします。
そのため、送信制限がかかりそうな部分のチェックをすべて外してあります。
コメントが荒れるようなら適宜送信制限を高くしていく予定。

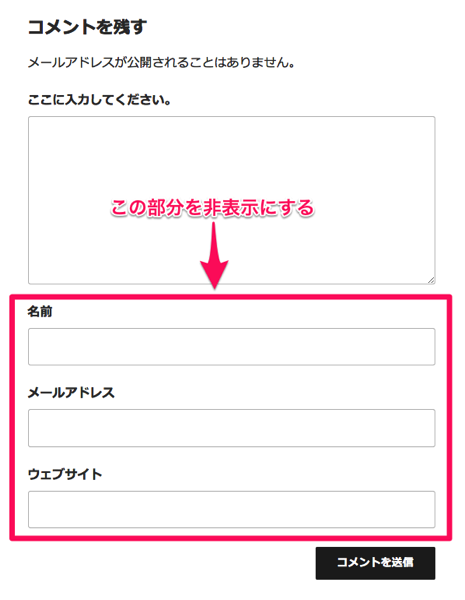
2)コメントの入力フォームで不要な部分を非表示にする
コメント入力フォームの不要部分を非表示にします。
ここでは、「名前」「メールアドレス」「ウエブサイト」を消します。
非表示にするにはCSSを編集するかfunctions.phpにコードを書くかどちらでも可能ですが、今回は他の設定も合わせて行うのでfunctions.phpで非表示にする方法にしました。

functions.phpに下記のコードをコピペします。
add_filter(‘comment_form_default_fields’, ‘remove_comment_url_fields’);
function remove_comment_url_fields($fields) {
unset($fields[‘author’]);
unset($fields[‘email’]);
unset($fields[‘url’]);
return $fields;
}
これで、「名前」「メールアドレス」「ウエブサイト」が見えなくなりました。
3)入力フォームの文言を自由に変更する
コメント入力フォームの文言を変更します。
「コメントを残す」「メールアドレスが公開されることはありません」
この2つはfunctions.phpで変更します。
コードはこちら↓
add_filter(‘comment_form_defaults’, ‘custom_comment_form’);
function custom_comment_form($args) {
$args[‘title_reply’] = ‘「コメントを残す」のかわりに好きな文章を入力’;
$args[‘comment_notes_before’] = ‘<p class=”comment-notes”></p>’;
$args[‘comment_notes_after’] = ‘<p class=”form-allowed-tags”>「メールアドレスが公開されることはありません」の代わりに好きな文章を入力します。</p>’;
$args[‘label_submit’] = ‘「コメントを送信」ボタンのラベルを変更する場合はここに入力’;
return $args;
}
「ここに入力してください」はpoファイルを編集するための専用ソフト「Poedit」を使います。
ダウンロードはこちら→https://poedit.net/download
POファイルというのは、翻訳用に用意されたファイルで日本語の場合は「ja.po」というファイル名です。
実際には「ja.mo」というファイルをWordPressが読み込んで翻訳部分を表示します。
「ja.po」ファイルは「ja.mo」の編集用ファイルになります。
ja.poファイルを保存するとja.moファイルが更新されます。
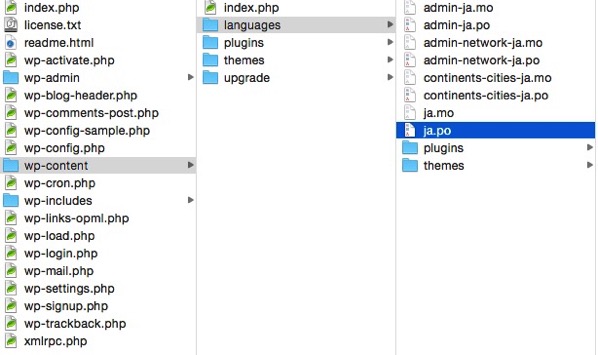
ワードプレスのPOファイルはここ↓

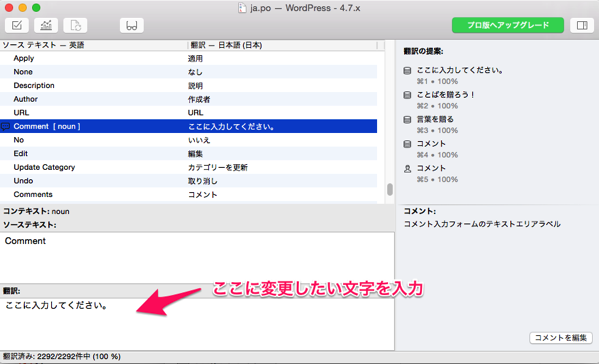
「Poedit」でja.poファイルを開くと下のようになります
目的の訳語はかなりしたの方に「Comment [noun]」というソーステキストになっています。
「翻訳」というところに変更したい文章を入力してファイルを保存します。