このページのもくじ
ワードプレスでプラグインを使わずに、
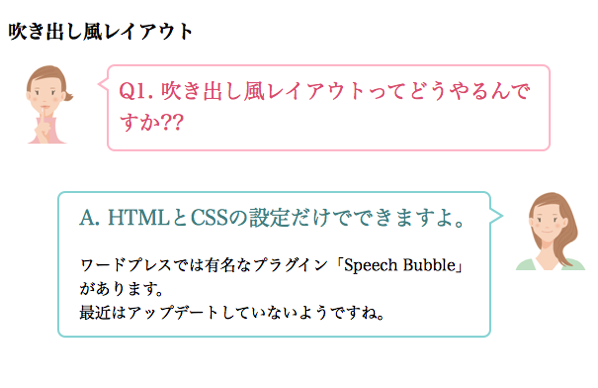
HTMLとCSSだけで下のような感じの会話風レイアウトの作り方。

手順はこちら
[codepen_embed height=”400″ theme_id=”0″ slug_hash=”JEqvaO” default_tab=”html,result” user=”m_myu”]See the Pen JEqvaO by myu (@m_myu) on CodePen.[/codepen_embed]
今回このレイアウトを使いたいサイトはテーマが「Bizvector」だったんです。
このテーマはかなり完成度が高くて何もしなくてもスッキリとしたサイトがすぐにできてしまう優れものなのですが、その構造が独特でカスタマイズしたい人にとってはやっかいなテーマなんです。
その辺の解説はこちらで。。。
こちらのページのコードをお借りしました。
ありがとうございます!
好きなもの、好きなだけ、盛り合わせ|WordPressで会話風の画像とテキストをコピペで簡単表示!
https://moriawase.net/kaiwa-text-template
CSSで吹き出しを設定する方法はこちらがわかりやすかったです。
コードも公開されているのでコピペですぐトライできます!
アジアルブログ|CSSだけで簡単に吹き出しを作成する方法4つ!
http://blog.asial.co.jp/1140
ちなみに、ワードプレス用のプラグイン「Speech Bubble|リンク先:https://wordpress.org/plugins/speech-bubble/」は有名ですね。
ただ、最近はアップデートしていないようなので
お使いになるときは気をつけてください。
もっと便利に!
先ほど作った吹き出し風レイアウトをよく使うのであれば、もうひとぶんばりして、ショートコードやテンプレートをつくって簡単によびだせるようにしておくとあとあと楽ちん。
上でやったのをそっくり登録しておくには「TinyMCE Templates」
https://wordpress.org/plugins/tinymce-templates/
クイックタグをつくって登録するには「AddQuicktag」
https://wordpress.org/plugins/addquicktag/
この辺のプラグインでできそう。