このページのもくじ
ワードプレス★無料のテーマ
「Bizvector」CSSの編集方法
ある案件で新規の固定ページを追加することになり、そのページだけで使うCSSをあらたに追加しなくちゃいけなくなりました。
そのサイトは「Bizvector」というテーマをベースに作られていて、簡単にCSSを追加できなかったので覚え書き。。。
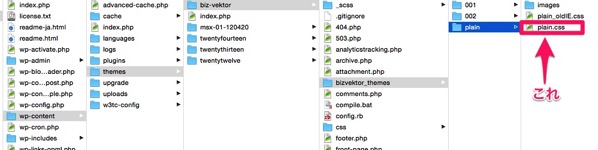
デフォルトのままなら、編集ファイルはここに…
どうやら「Bizvector」というテーマは独自の構造になっていて、ふつうに「styel.css」に追加しても反映されないようだ。
グーグル先生に聞いてみると、解説がいろいろ出てくるのですが、「子テーマを入れてそれを有効にする」「フィルターフックをつかってプラグインに読み込む。。。」などなど。
むつかしーーーーーー!
該当CSSファイルを開いて、必要なコードを追加だけじゃ終わりそうにない(汗)
基本のCMS はワードプレスなんだから必ずどこかに編集可能な【CSSファイル】があると信じて検索していたら、
あったーーーー!
デザインスキンによって、読み込まれるCSSが違います。
Defaultだとdesign_skins/001/001.css
design_skins/plain/plain.css
css/bizvektor_common_min.css※css/bizvektor_common_min.css はContactForm7や関連記事、装飾関係など共通のcssです。
※各スキン毎に、旧バージョンIE用の***_oldie.css というのもあります。参照:http://wp.clean-navi.com/bizvektorのカスタム%E3%80%80css編-1112.html
ということは、

たぶん、この「plain.css」を編集すれば。。。。
バッチリ!! 反映してくれました!!
おまけ
いろいろと検索していたら、便利そうなプラグインを見つけました。
プラグイン「Simple Custom CSS」でCSSのみカスタマイズようになるらしい。
https://wordpress.org/plugins/simple-custom-css/
今度試してみようと思う。