記事のもくじを自動的に作ってくれる便利なプラグイン「Easy Table of Contents」。
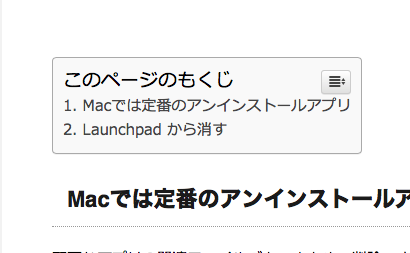
デフォルトの見た目がイマイチなので、ちょっとカスタマイズしてみました。
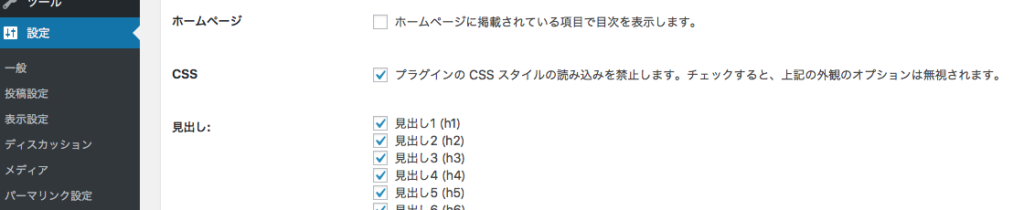
- プラグインのデフォルト設定を変更。

プラグインの設定の中に「css」という項目があるので、そのチェックをはずしておく。これで余分なコードがつかなくなる。 - cssコードをあてるためのセレクタを調べる。
該当するHTMLコード ↓ ↓ ↓ <div id="ez-toc-container" class="counter-hierarchy counter-decimal ez-toc-grey"> <div class="ez-toc-title-container"> <p class="ez-toc-title">このページのもくじ</p> <span class="ez-toc-title-toggle"></span> </div> <nav> <ul class="ez-toc-list"> <li><a href="#Mac" title="Macでは定番のアンインストールアプリ" data-wpel-link="internal" sl-processed="1">Macでは定番のアンインストールアプリ</a></li> <li><a href="#Launchpad" title="Launchpad から消す" data-wpel-link="internal" sl-processed="1">Launchpad から消す</a></li> </ul> </nav> </div>
該当するCSSコード ↓ ↓ ↓ #ez-toc-container } #ez-toc-container .ez-toc-title { } #ez-toc-container li { } #ez-toc-container a { } - CSSを設定する。
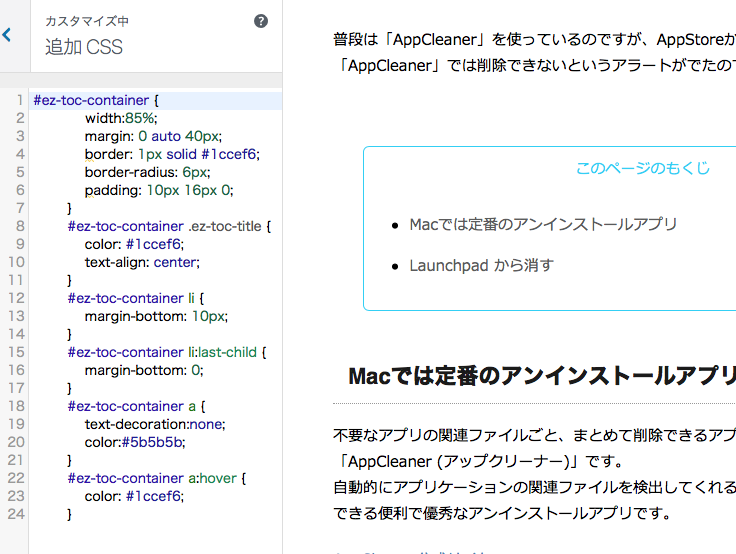
テーマカスタマイザーの「追加CSS」に追記する。
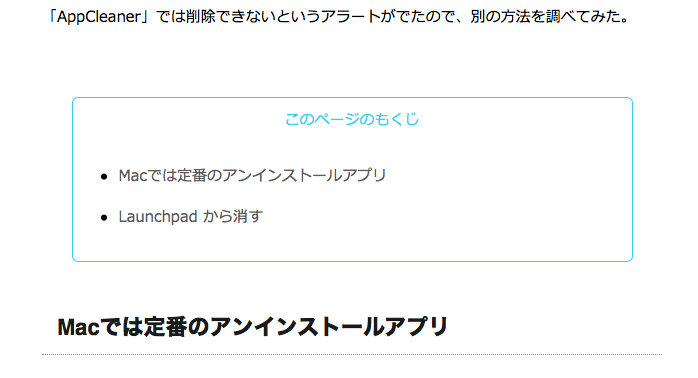
実際に追記したコードはこれ ↓ ↓ ↓#ez-toc-container { width:85%; margin: 0 auto 40px; border: 1px solid #1ccef6; border-radius: 6px; padding: 10px 16px 0; } #ez-toc-container .ez-toc-title { color: #1ccef6; text-align: center; } #ez-toc-container li { margin-bottom: 10px; } #ez-toc-container li:last-child { margin-bottom: 0; } #ez-toc-container a { text-decoration:none; color:#5b5b5b; } #ez-toc-container a:hover { color: #1ccef6; }
以上です!