オリジナルテーマを作ったときに、
「外観」>「テーマ」の一覧表示でサムネイル画像が出るようにする方法。
今回のWordPressのバージョンは4.7.3です。
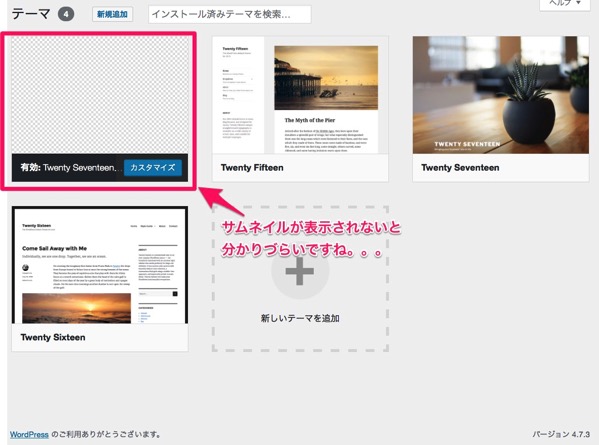
何も設定してなければ、

サムネイルが入る部分が白と薄いグレーの市松模様になっています。
サムネイルを設定するには?
- サムネイル画像を用意します。
サイズはヨコ1200×タテ900px(デフォルトのテーマにはいっている同じ名前の画像ファイルのサイズを調べてる見るとこのサイズになっていました。)
ヨコ880px タテ660pxでも大丈夫みたいです。(^_^)
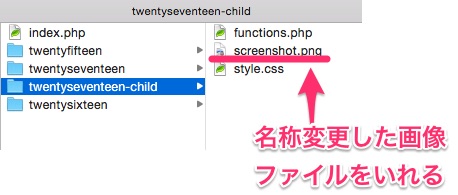
ファイル形式はjpgでもpngでもOK。 - 用意した画像ファイルの名前を「screenshot.png」に変更します。
- オリジナルテーマフォルダの中に入れます。

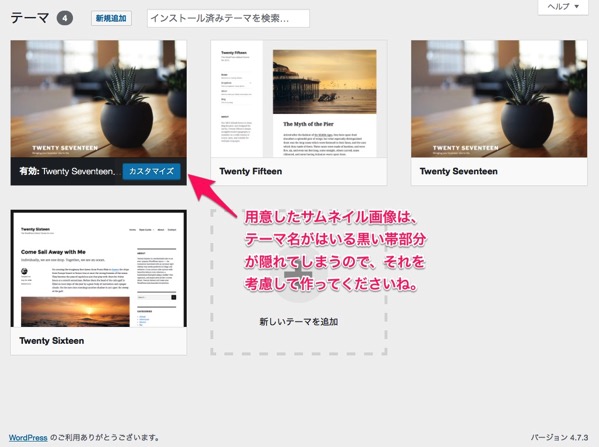
- 「外観」>「テーマ」からサムネイルが設定されているのを確認します。

サムネイルがあると、
どんなレイアウトだったかが一目でわかって
使い勝手が向上しますね。
インストール時にはいっている「twenty seventeen」というテーマをもとにしてカスタマイズしてみようと思います。
今回は、このテーマの「子テーマ」をつくったので、そこにサムネイルを設定しました。