facebook for developers ページプラグインはコチラ
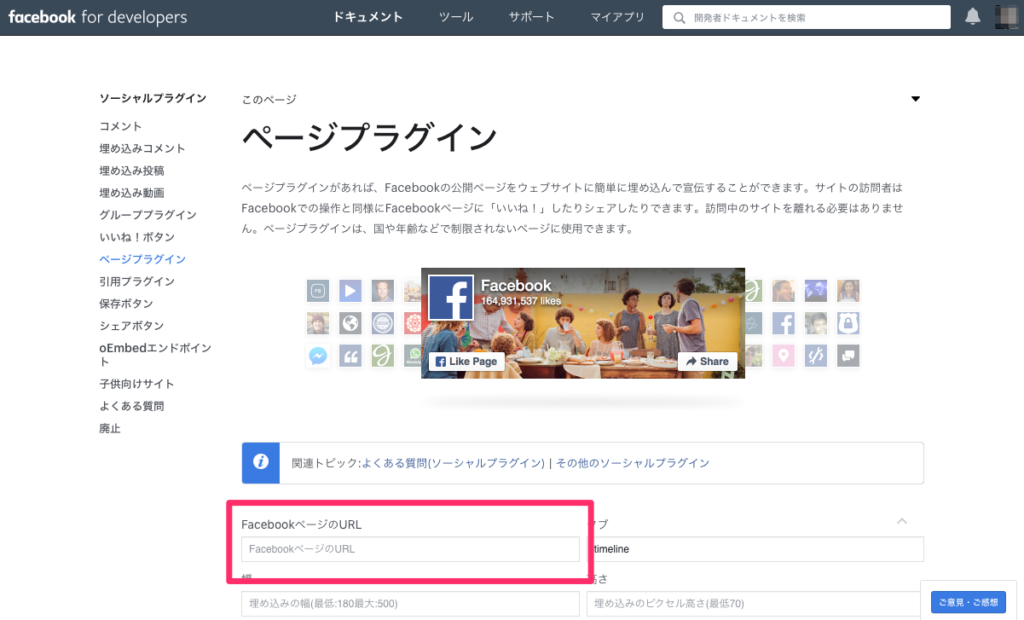
ページに遷移すると、下のような画面になります。
「FaceBookぺージのURL」の箇所に、埋め込みたいページのURLを貼り付けます。
「plugin containerの幅に合わせる」にチェックを入れておくと、埋め込むスペースの幅に調整されます。(レスポンシブ対応になります)
好みに合わせてチェックを入れたら、「コードを取得」ボタンをクリックします。
少し待つとコードが表示されるので、
1)上の方のコードはheader.php内のbodyタグ直下
2)下の方のコードはカスタムHTMLウィジェットの「内容」部分に
この2箇所にコードを貼り付けます。 
この手順で、バッチリ表示されました!!