WordPressのテーマ『Twenty Seventeen』で、ページのタイトルが大文字に強制的に変換されてしまうのをなくす方法です。今さら…ですが、最近手直ししたので覚え書き。
ページタイトルの大文字変換を小文字に戻す
強制的に大文字に変換されるのは、『Twenty Seventeen』のCSSでそのように設定されているからです。コードを見てみましょう。
元のstyle.css
/*--------------------------------------------------------------
13.4 Posts
--------------------------------------------------------------*/
.page .panel-content .entry-title,
.page-title,
body.page:not(.twentyseventeen-front-page) .entry-title {
color: #222;
font-size: 14px;
font-size: 0.875rem;
font-weight: 800;
letter-spacing: 0.14em;
text-transform: uppercase;
}
この部分の一番下にある
「text-transform: uppercase;」でアルファベットを強制的に大文字に変換してるのです。
ですから、この設定をはずしてやると、入力したままの状態で表示されるようになります。
text-transform: none;
もとのCSSを直接編集してもいいのですが、管理画面から簡単にできるのでそちらの方がおすすめです。
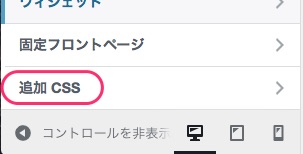
[外観]>[カスタマイズ]でカスタマイザーに移動すると、左下のメニューに「追加CSS」という項目がありますので、そこをクリック。

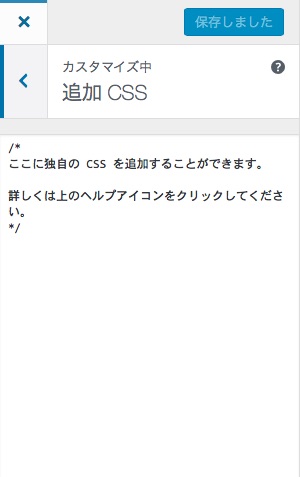
独自のCSSを書き込めるようになっているので、ここに書き込んで「保存」すると設定が反映されます。

修正後のCSS
.page .panel-content .entry-title,
.page-title,
body.page:not(.twentyseventeen-front-page) .entry-title {
color: #222;
font-size: 14px;
font-size: 0.875rem;
font-weight: 800;
letter-spacing: 0.14em;
text-transform: none;
}