Contact Form 7 と Flamingo のセットで使用中。
Flamingo側の受信メッセージの一覧表示で使うために、送信元となるContact Form 7 に隠しフィールドを設定することにした。
プラグインなしで簡単に設定できたので、やり方をメモ。
このページのもくじ
隠しフィールドの設定方法
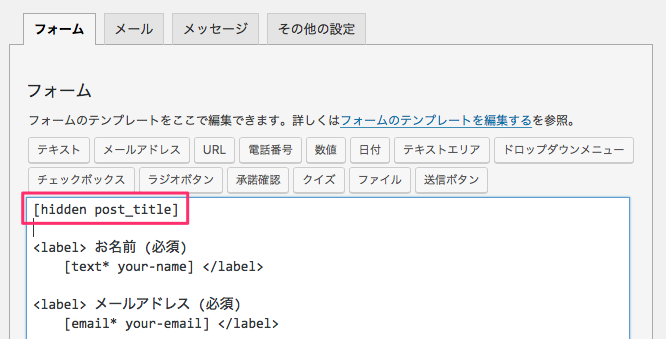
hidden属性をセットします。
例)フォームにページタイトルを非表示で送信する
フォームタブ: [hidden post_title]
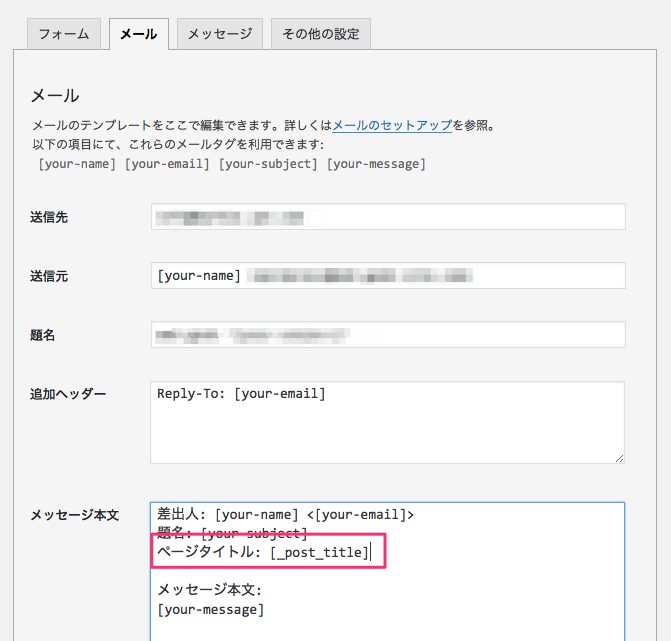
このサンプルのように「特別なメールタグ」を使用する場合は、アンダーバーなしにすること。
メールタブ:[_post_title]
<結果>
フォームが設置されたページのページタイトルが type-“hidden” で post されます。
※ [_post_title] は、特別なメールタグの1つ。Contact Form 7 にはさまざまな便利な「特別なメールタグ」が用意されています。
投稿関連の特別なメールタグ
注意点は、コンタクトフォームが投稿内容の内部に設置されている場合に限り機能するということ。コンタクトフォームが投稿内容の外側にある場合、たとえばサイドバーウィジェットの中に設置されていたりテーマのテンプレートファイルの中に埋め込まれているような場合は、空のテキストでタグが置き換えられます。
| [_post_id] | このタグは投稿の ID で置き換えられます。 |
| [_post_name] | このタグは投稿の名前(スラッグ)で置き換えられます。 |
| [_post_title] | このタグは投稿のタイトルで置き換えられます。 |
| [_post_url] | このタグは投稿のパーマリンク URL で置き換えられます。 |
| [_post_author] | このタグは投稿の作成者名で置き換えられます。 |
| [_post_author_email] | このタグは投稿の作成者のメールアドレスで置き換えられます。 |
ほかにも、いろいろなタグがあります。
興味のある方は公式サイトで調べてみてくださいね。
公式サイト:特別なメールタグ