「all-in-one-wp-migration」は、リモート環境からローカル環境に引っ越してテスト環境を簡単に作れるプラグインですが、ローカル環境にインポートするときに「容量オーバー」でインポートできず困ったので解決方法を探しました。
プラグインのデフォルトだと、アップロードできるファイルのサイズは「30MB」までです。
大きなファイルサイズだと、こんなアラートがでる。
↓ ↓ ↓

素直に「ファイルアップロードサイズを上げる方法」というリンクをクリックすると、解決方法が記載されたページに遷移します。
方法は4つ。
1. 「.htaccess」ファイルを編集する
2. 「wp-config.php」を編集する
3. 契約しているサーバー会社に連絡をとる
4. 専用のプラグインを使う
コードの編集は敷居が高いので、専用のプラグインを使うことに。
4番目の「Use plugin」に記載されたURLをクリック。
https://import.wp-migration.com
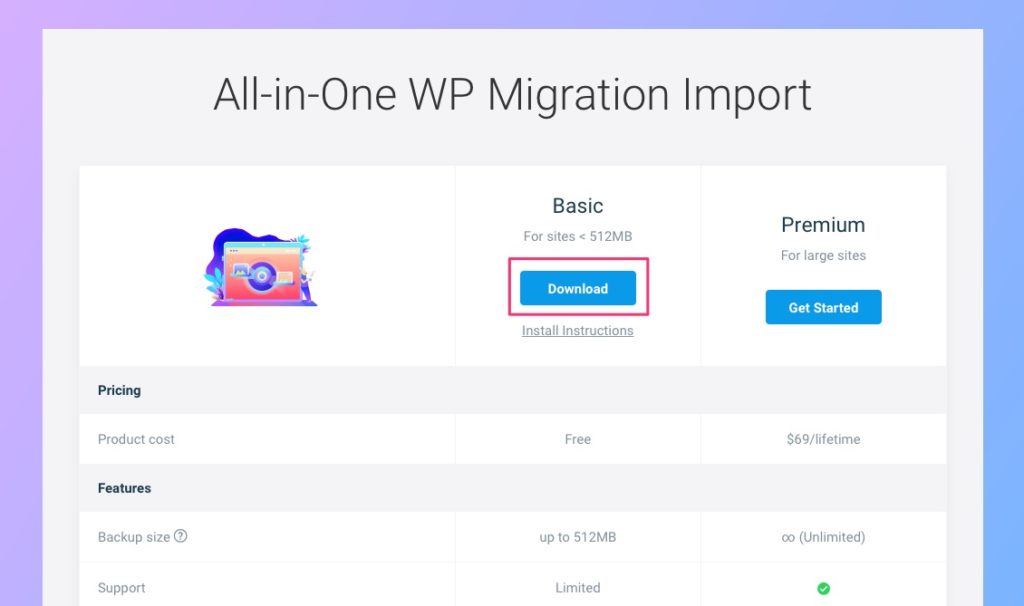
「all-in-one-wp-migration-file-extension.zip」というzipファイルがダウンロードされますので、ローカル環境のWordPressにダウンロードしたプラグインファイルをインストールし、有効化します。
もう一度、all-in-one-we-migrationのインポート画面を開くと、アップロード可能サイズがしっかり増えていました!
後は、エクスポートしたファイルをドロップしてインポート処理を待つだけです。簡単にローカル環境に引っ越しできました!
もし万が一プラグインがエラーでインストールできなかったりする場合は、本体を最新版にアップデートするか、6.78以下の古いバージョンを使ってみるのも良いかもしれません。
古いバージョンはこちらのページの一番下のほうにあります。インストール済みのプラグインを削除してから、「プラグイン > 新規追加 > zipファイルをアップロード」でオッケーです。
出典:https://web-ashibi.net/archives/2560
おまけ情報。
私は、データのエクスポートでもトラブりました。。。
契約しているサーバーのサーバーの証明書に問題があるらしく、ブラウザからのダウンロードが拒否されてしまって、ダウンロードボタンを何回クリックしてもダウンロードできない!
ダウンロード用のデータは、プラグインがしっかり作ってくれているので、サーバー内のどこかにあるはず。
こうなったらFTPで直接ダウンロードするぞ!!
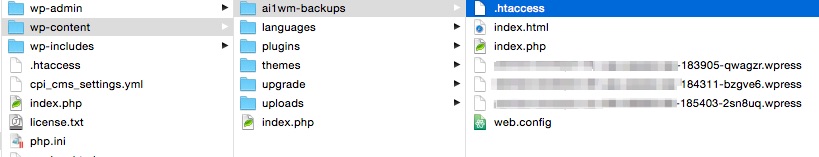
「wp-content」の中に「ai1wm-backups」というフォルダヶできていて、その中にエクスポート用のファイルが保存されていました。
これをダウンロードしてインポートしたら成功しました。(^_^)