WordPress のファイルってフォルダやファイルがたくさんあって、サーバー内がゴチャゴチャしてしまいます。
これらをドメイン直下のドキュメントルートディレクトリに散らかしたくない場合は、新規インストール時に WordPress ファイル一式を専用ディレクトリにまとめて置くとすっきりします。
けれども、このままではドメイン名でアクセスしてもインストールしたWordPressは表示されません。
URLは、「ドメイン名/サブディレクトリ名」となってしまいます。
データは散らかしたくないけど、トップページはドメイン直下で表示されるようにしたい。
言い換えると、
WPの本体のデータはサブディレクトリにあるけど、ネットからのアクセスは独自ドメイン名だけでできるようにしたい!というときの方法です。
このページのもくじ
専用ディレクトリにWPをインストール
ルートディレクトリ=独自ドメイン名のURL
(例)http://www.expample.com
サブディレクトリ=ルートディレクトリの中に追加する階層
(例)http://www.expample.com/sub
http://www.expample.com/sub/…
WordPressを独自ドメインで使用する場合、
ルートディレクトリにインストールすると、
サイトのアドレス(URL)は、
http://www.expample.com
となります。
サブディレクトリー「sub」を作成し、
そこへインストールすると、
サイトのアドレス(URL)は、
http://www.expample.com/sub
となり、このままでは「独自ドメイン名/サブディレクトリ名」
でアクセスしないとインストールしたWordPressは表示されません。
このままの状態で、「http://www.expample.com/」から表示させる方法です。
トップページをドメイン直下で表示させる
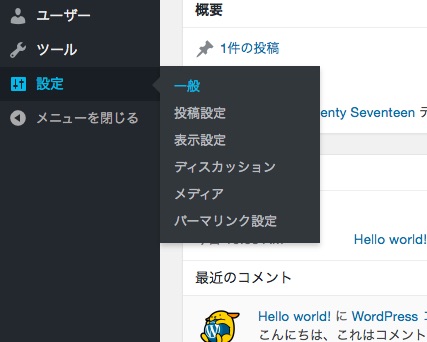
(1)WordPressの管理画面で 「設定」 > 「一般設定」を開く。

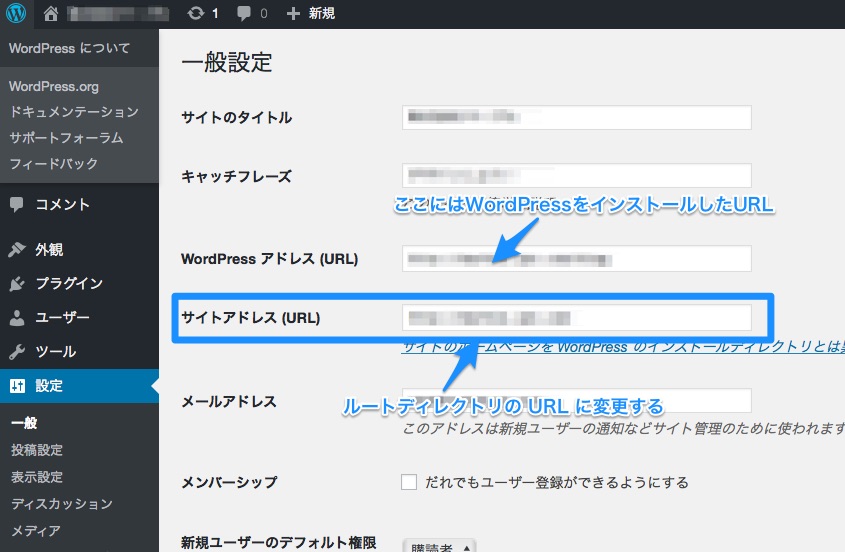
(2)サイトのアドレス (URL) 欄を、ルートディレクトリの URL に変更する。

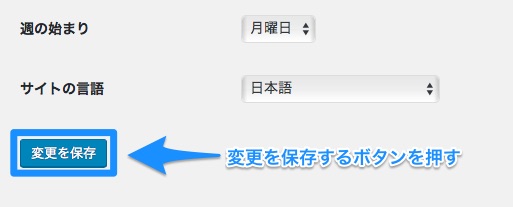
(3)変更を保存をクリック。
ページ下部にある「変更を保存」ボタンをクリックします。

重要:この時点ではエラーメッセージが出ても気にせず、サイトを表示しようとしないでください! おそらく「ファイルが存在しない」というメッセージが出るはずです。
(4)WordPress ディレクトリにある index.php と .htaccess ファイルを、サイトのルートディレクトリ(「サイトのアドレス」)へコピーする。
移動ではなくコピーすることに注意!
コピー先のディレクトリ名はおそらく www や public_html でしょう。
(5)ルートディレクトリの index.php ファイルを編集する。
ルートディレクトリの index.php ファイルをテキストエディタで開く。
次の修正を行う。
修正前:
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
修正後:WordPress コアファイルの新ディレクトリ名を使います。
require( dirname( __FILE__ ) . '/sub/wp-blog-header.php' );
ファイルを上書き保存する。
注)パーマリンクを設定している場合、パーマリンク設定を開き、パーマリンク構造を更新してください。.htaccess に適切なパーミッションを設定してあれば、WordPress が自動で .htaccess を更新します。もし WordPress が .htaccess を書き換えられない場合、新しいリライトルールが表示されるので、(メインの index.php ファイルと同じディレクトリの).htaccess ファイル内へ手動でコピーしてください。
これで「http://example.com/」から、サブディレクトリ「sub」にインストールしたWordPressを表示させることができます。
◎ディレクトリ構成例
public_html (ドキュメントルート=公開ディレクトリ http://example.com/)
┣━ .htaccess ← wp/.htaccess からコピー。
┃ パーミッションを書き込み可能[1]にしておき、手順 10(7)で更新
┗┳ index.php ← wp/index.php からコピー。手順 8(5)で修正
┃
┗━ wp/ (新ディレクトリ)
┣━ wp-admin/ (ログイン)
┣━ wp-content/
┣━ wp-includes/
┣━ .htaccess → ルートへコピー
┣━ index.php → ルートへコピー
┗━ …
参照:WordPress Codex 日本語版
https://wpdocs.osdn.jp/WordPress_を専用ディレクトリに配置する