
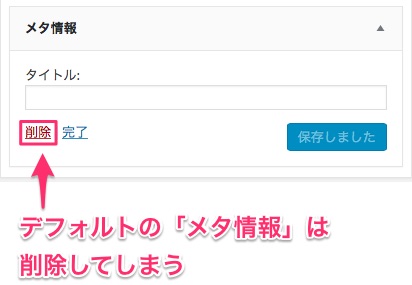
サイドバーウィジェットにある「メタ情報」は全体を表示させるか非表示にするかの2択しかない。
必要な項目だけ表示させたいのでその方法を調べてみた。
このページのもくじ
メタ情報のデータファイル
メタ情報の表示データは、
wp-includes/default-widgete.php
に記載されている。
そこで、不要な項目をコメントアウトすれば、サイト上で表示されなくなる。
<手順>
1)wp-includes/default-widgete.phpを開く
2)「メタ情報」を表示しているWP_Widget_Meta クラスの箇所を探す
3)非表示にしたい箇所を「<!- -」と「- ->」で囲みコメントアウト
しかし、この方法では、WordPress のバージョンアップの度に変更が消えてしまうので、その都度修正が必要になる。
一番簡単だが、のちのち手間がかかりそうだ。
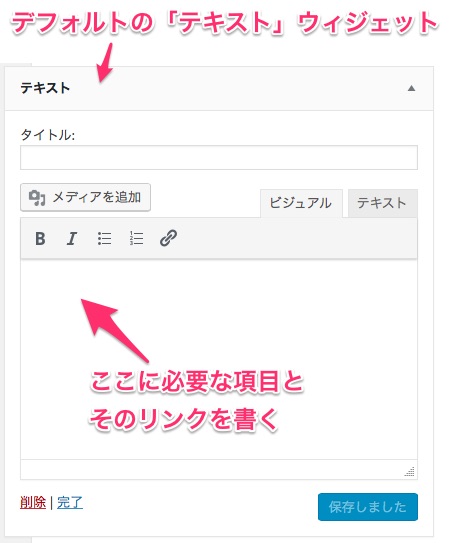
ウィジェットの「テキスト」を利用する
デフォルトの「メタ情報」ウィジェットを削除して、その代わりにデフォルトの「テキスト」ウィジェットを利用して表示させたい項目にリンクを貼る。


この方法は、WordPress のバージョンアップに影響されないという利点があるが、「ログイン」⇔「サイト管理/ログアウト」の切り替えが出来ないという欠点がある。
【おすすめ!】自作ウィジェット
表示させたい項目だけを残した簡単なウィジェットを自作して使うのが、都合がいいようだ。
下のコードをコピーして、子テーマの「functions.php」に追加すると、「利用できるウィジェット」欄に新しいウィジェットが追加される。
///////////////////////////////////////////////////
//Myメタ情報ウイジェット(My_Widget_Meta)の追加
///////////////////////////////////////////////////
class My_Widget_Meta extends WP_Widget {
function __construct() {
parent::__construct(false,'Myメタ情報');
}
function widget($args, $instance) {
?>
<h4>メタ情報</h4>
<div class="widgetContent">
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
</ul>
</div>
<?php
}
}
add_action('widgets_init', create_function('', 'return register_widget("My_Widget_Meta");'));





