- themes > Twenty Nineteen > page.phpファイルを複製
- 複製してできたpage copy.phpファイルを子テーマのフォルダに移動
- page copy.phpをpage-スラッグ名.phpにファイル名を変更します。
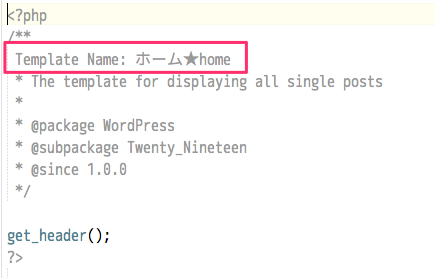
例)page-home.php - ファイルを開き、Templage Name: ○○○を加えます。

- 編集する固定ページを開く、または、新しく作成します。
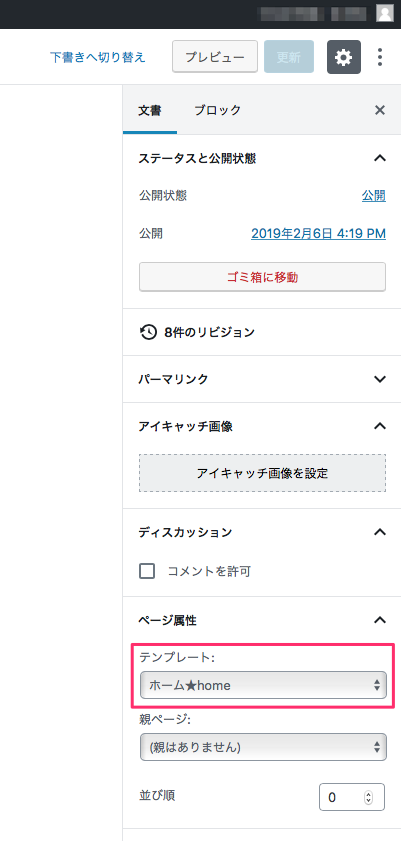
「文書」>「ページ属性」から先ほどのテンプレート名を選択すると、その固定ページのレイアウトは、page-スラッグ名.phpのファイルがテンプレートとなります。

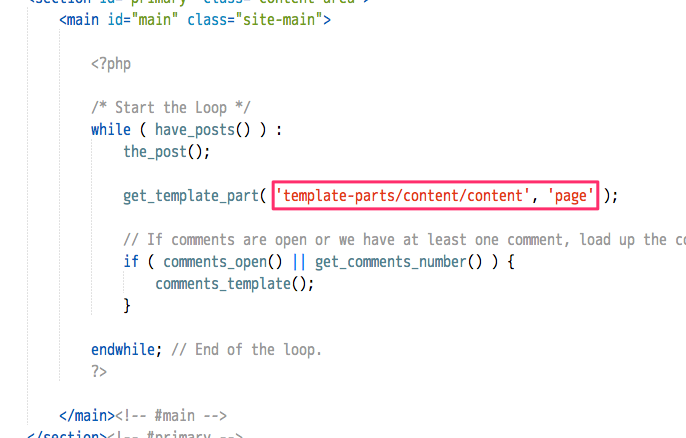
- WordPressの固定ページの中身をさらに細かくカスタマイズするには、「template-parts」>「content-page.php」ファイルを調整します。このファイルの内容がpage.phpをとおして吐き出されています。
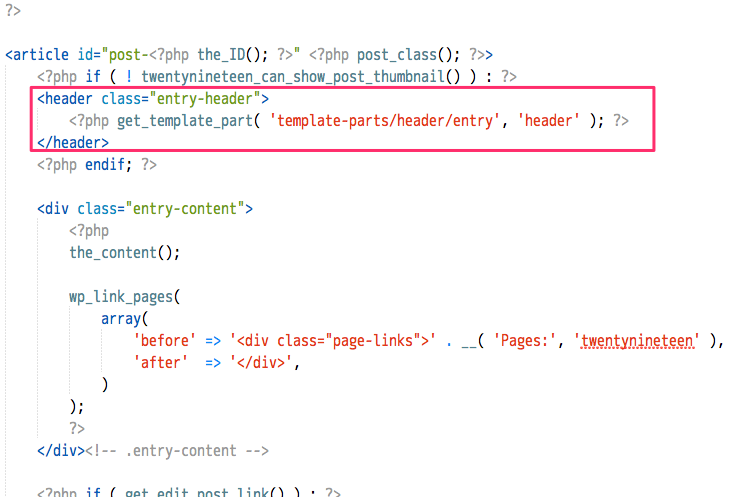
↓ page.phpを開いたところ

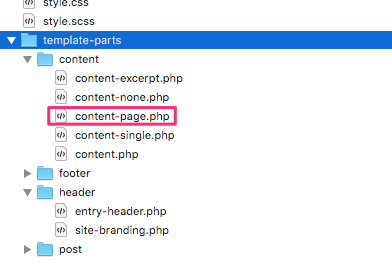
↓ template-partsフォルダのディレクトリ

下の四角く囲った<header>から</heasder>までの部分が、固定ページのページタイトルに相当します。この部分を削除すると、固定ページのタイトルが表示されなくなります。page.phpとcontent-page.phpの関係を保つようにファイル名を調整して、新たなテンプレートを制作していきます。
↓ content-page.phpを開いたところ

WordPress|Twenty Nineteen 固定ページをカスタマイズするときに編集するファイル
投稿日:2019年2月7日 更新日:
本サイトの内容に誤りや不正確な記述がある場合やサンプルに基づくいかなる結果も一切の責任を負いかねますので、あらかじめご了承ください。
執筆者:kobato








