Gutenbergになったら、「TinyMCE テンプレート」というテンプレートプラグインが使えなくなってしまいました。
あらかじめ設定したひな形を呼び出して使えるのでとても便利だったのに。。。
この新しいエディターでも同じようなことができないかチャレンジしてみることにしました。
このページのもくじ
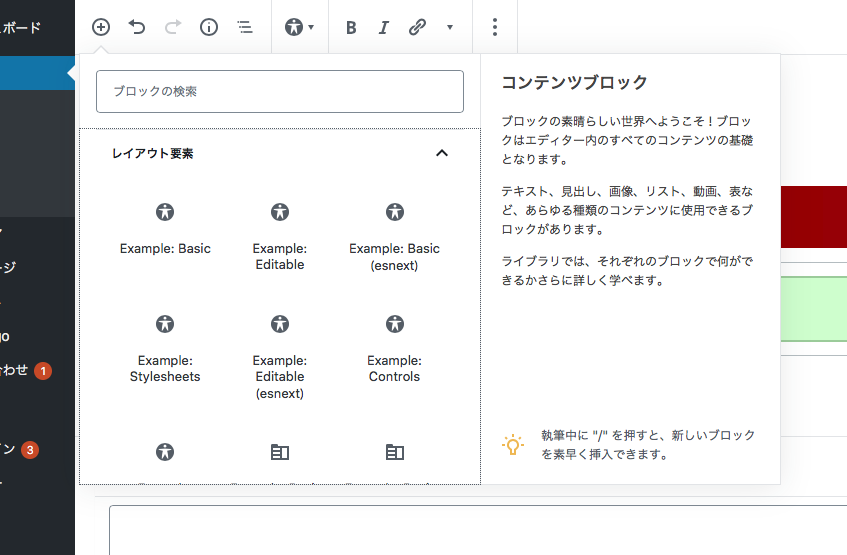
まずは、デフォルト以外のブロックを追加してみる
gutenberg-examples をダウンロード
このカスタムブロックデータは、WordPressプラグインとして配布されています。
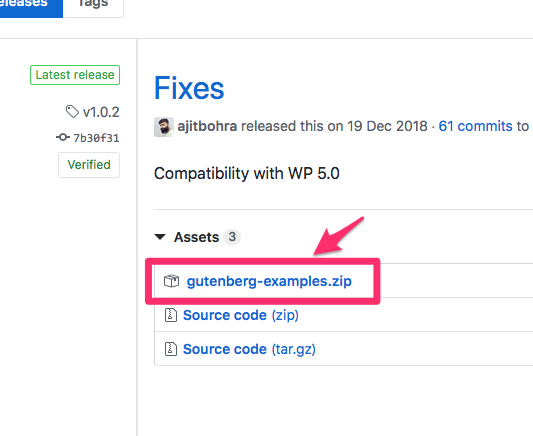
下のURLから「gutenberg-examples」 をダウンロードします。
ダウンロードで注意点は、最新リリースのビルド済みzipアーカイブをダウンロードすること。
「クローン作成またはダウンロード」GitHubボタンからダウンロードしないでください。
(ダウンロードサイトにも注意書きがあります。)
https://github.com/WordPress/gutenberg-examples
ダウンロードしたファイルを新規プラグインとしてインストール
プラグインとしてインストールが完了したら、「有効」にしておきます。
投稿画面に移動して新規ブロックを追加してみると、カスタムブロックが追加されているはず!