画像にホバーしたときに解説のポップアップを出して欲しいとのリクエスト。
いろいろやり方を探していたら、CSSだけで実装できそうなので試してみた。
animation プロパティと @keyframes を使ったアニメーション設定を応用します。
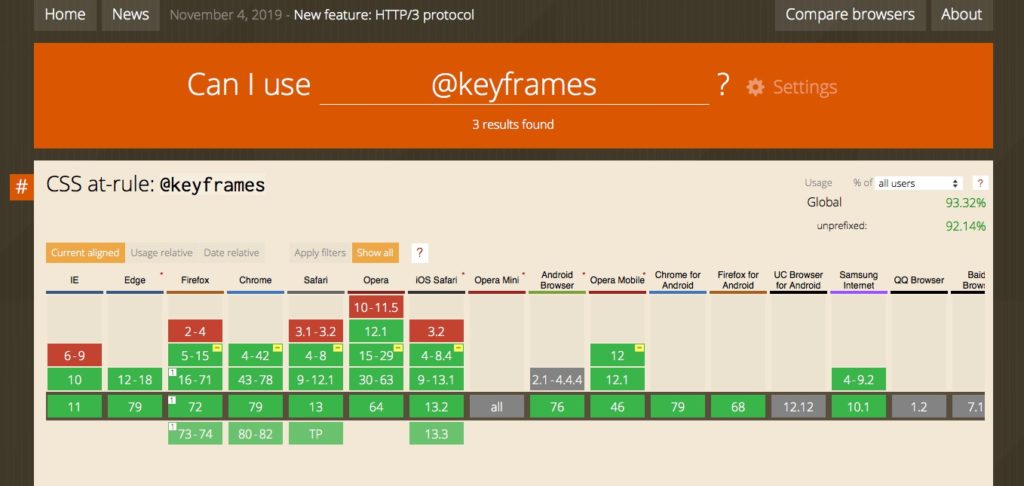
まずは、IE11での稼働が必須条件(涙)なので、CSSのプロパティが使えるか「Can I use」というサイトでチェック。
どうやら使えるようです。ほっ(^_^)
仕組みとしては、「opacity」で透過をして通常は見えない状態にしておき、マウスホバー時にアニメーションで透過度を変更します。
コードはこれ ↓ ↓ ↓
<HTML>
<p class="tx">ここにマウスホバーする <span class="description">説明文がふわっとでてくる</span> </p>
<CSS>
.tx{
margin:30px;
position: relative;
}
.description{
position: absolute;
top: 3em;
left: 0px;
padding: 6px;
background-color: #01579B;
color:#FFF;
border-radius:6px;
opacity:0;
}
.description:after {
content: "";
position: absolute;
top: -1em;
left: 30px;
border: 0.4em solid transparent;
border-bottom: 1em solid #01579B;
}
.text:hover .description{
animation: popinfo 1s forwards;
}
@keyframes popinfo {
100% {
opacity:1;
}
}
参照サイト:https://naruhodo.repop.jp/css-balloon-popup/
@keyframesについて:https://qiita.com/7968/items/1d999354e00db53bcbd8









