
行頭記号やリストマークなどの装飾を、画像なしで実現する方法を紹介しています。
リストアップの条件は、
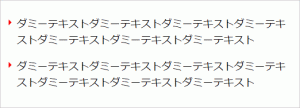
- 先頭に何かしら装飾をつける
- 2行目以降の先頭を1行目と揃える
以上の2点です。
デフォルトのリストマークや指定だと、ブラウザの解釈の違いから位置調整がうまくいかないことが多いので、一端リストマークの表示を消してから改めて指定し直す方法。
![]()
ol数字を「疑似要素」の「contentプロパティ」で使用する方法。
数字のfont-familyを変更したり、丸囲みに装飾したり、数字の表示位置も変更出来ます。

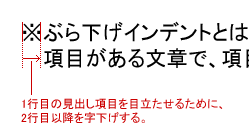
※印などの注意書きで、※印だけ飛び出させて2行目以降を1字下げし、文字の先頭だけ揃えるテクニック。
リストのインデントを挿入することができます。
ULタグやOLタグなどのリストに指定します。
リストマーク以降の文字だけを頭揃えにする方法を紹介しています。
.li { list-style-position: inside } /* リストの2行目以降を上げる */
.lo { list-style-position: outside } /* リストの2行目以降を揃える */
|








