

今回はHTMLでサイトを作って欲しいとの要望。
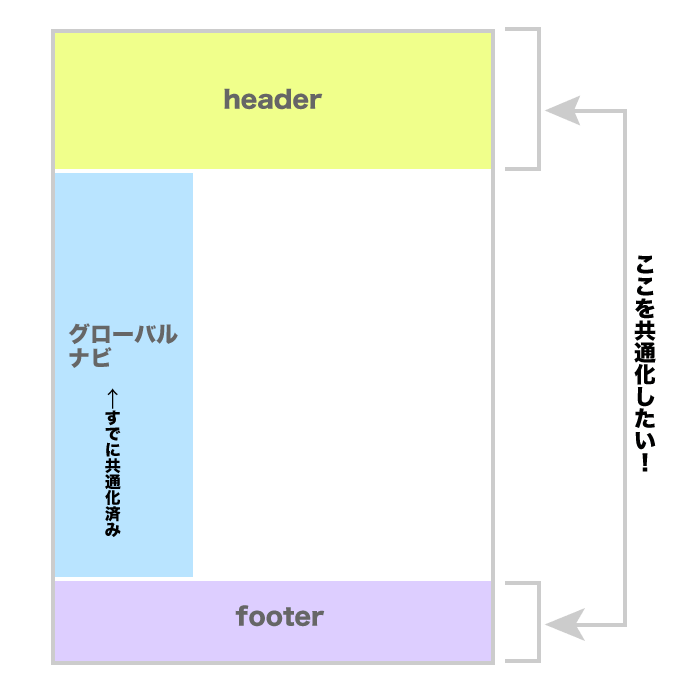
ナビやヘッダー、フッター部分は全ページ共通なので、修正や後々のメンテナンスも考えて、それらを部品化して1箇所で管理したい。
HTMLには、他のページを読み込む方法が用意されていないとのこと。
そこで、色々調べてみたら、
- iframを使う←不具合がでる場合があるのでパス。
- SSIを使う←サーバーの設定に依存する。今回はどんなサーバーになるのかまだわからないのでパス。
- PHPを使う←ページのURLが「〜.php」となってしまうのでボツ。「〜.html」にしたいので。。。
- JavaScriptを使う←今回はこれに決定!
- テンプレートエンジンを使う←導入が難しそうなのでギブアップ。
検討した結果、
スマホでもよく使われるようになって
かなり一般化してきた「JavaScript」を使う方法にしました。
まずはじめに、ナビゲーションを部品化から。
ここでの条件は、現在いるページに対応するボタンをアクティブにしたい。
公開してくださっているコードをいろいろ試した結果、
下記のサイトで公開しているコードを使用しました。
サンプルも丁寧な解説もあります。
ノンプログラマーにはとってもありがたい限りです。
【サンプル付】外部化したヘッダー・グロナビの現在位置をアクティブにするテクニック【自動化】
構築中のサイトに早速取り入れてっと。
うん、うん、いい感じで動きます。
これで、修正がきても、ナビのHTMLファイル1カ所 だけの修正で済みます。
続いて、ヘッダーとフッターも共通部品なので、元のindex.htmlから抜き出すことに。。。

先ほどのコードに続けて、同じようにパーツ化したheader.htmlやfooter.htmlを追記してっと。。。。
あれ?
???
読み込んでくれません(汗)
そこで、再びコードをググっては試し、ググっては試しを繰り返し。。。
思ったような動きになったのはこれだけでした。
【jQuery】htmlページをパーツごとに分けて読み込む方法
HTML側には、idをふっておくだけ。
<div id="haader"></div> <div id="footer"></div>
Js側には下記のコードを先頭に追記して、部品を紐付けるだけ。
読ませる順番が違ってくると先に設定したナビのアクティブ化が動かなくなるので注意!
$(function(){
$("#header").load("header.html");
$("#footer").load("footer.html");
});
やったーーー!!
これで、うまくいきました。
ヘッダーやフッター以外にも部品化して読ませることが出来ますよ!
気をつけるのは、部品化したhtmlファイルのリンク。
読み込んだページからみたパスの記述をしておくこと。
部品化したファイルの保存階層からのディレクトリではないので気をつけてください。





