コードを打つのに便利なテキストエディタ「ATOM」。
サイト制作には欠かせないです。
このテキストエディタは、本体をインストールした後、自分の好きな機能を「パッケージ」というカタチで後からどんどん追加して、自分用の仕様にしていきます。
そのあたりの紹介はまた改めて。。。
今回は、修正用にもらったデータが改行だらけで編集しにくかったので、余分な空白行をとる方法です。改行コードを検索できれば問題解決しそうなのですが、検索窓に改行を入れる方法がわからなかったので調べてみました。
このページのもくじ
余分な改行を簡単に削除する方法
その方法は、ズバリ
正規表現を使って検索・置換を行う
です。
具体的に言うと。。。
改行の正規表現は、
「\n」
行頭を表す正規表現は、
「^」
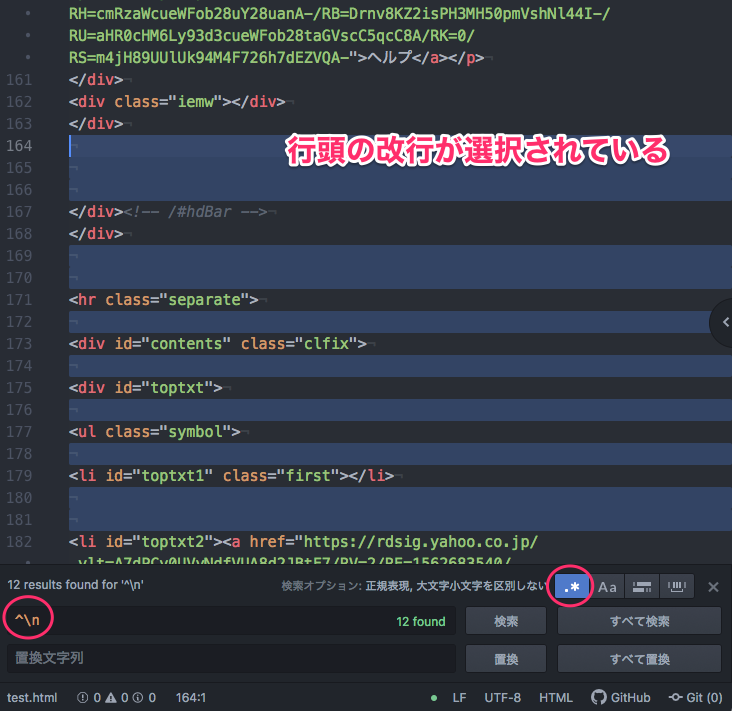
行頭にある改行を表すと、
「^\n」
となります。これを検索窓に入力。置換窓は空白のままで、検索・置換を実行するだけ。
正規表現についてはこちらがわかりやすく説明してありました。
正規表現とは?
ATOM関連を勉強させていただいたサイト
書いたコードを直接サーバーにアップロードすることができる機能を追加する方法
Atom から直接 FTP 接続するRemote-FTPパッケージ
便利なパッケージの紹介
ATOMで使える最初に入れるべきマストパッケージまとめ13選
ATOMにWebブラウザ機能を追加するプラグイン「browser-plus」をいれてみた
まずは、基本の使い方