あるサイトの更新で、日付を打ち消し線で消して、次の行に新しく正しい日付を掲載するよう修正してほしいとの要望がありました。
打ち消し線は、cssでスタイルをもたせてやればスグにできます。
ところが、
打ち消し線は一重じゃなくて二重線にして〜というクライアントからの修正依頼が。。。
!? 二重線ってどうすればいいの???
ってことで、急きょ方法を探しました。
結論から言うと、画像で二重線を作って文字に重ねるんです。
いろいろと検索してみたけれど、残念ながらHTML・CSSで打ち消し線の太さを変えたり、二重線にしたりする方法はありませんでした。
HTMLでは、<strike> 〜 </strike>または<s> 〜 </s>で取り消したい文字を囲むと一重線で取り消し線が引けます。でも、線の色は文字と同じ。
また、<del> 〜 </del>でも取り消し線が引けますが、del要素は、上のstrike要素、s要素が「訂正」というニュアンスに対し、「削除」という意味を持っており、検索エンジンからの評価を下げてしまう可能性があるので使用する場所を選びます。
strike要素やs要素は古いHTML要素で、HTML5では完全に廃止になっています。なので、できるだけCSSを使用したほうがよいようです。
最終的に、「背景画像に線の画像を配置して擬似的に二重線に見せる」という荒技で対処しました。
このページのもくじ
CSSで二重の取り消し線を引く方法
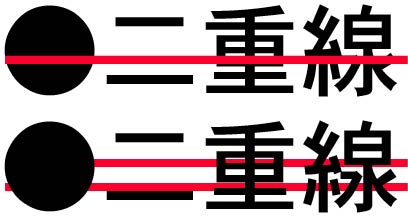
二重線の画像を用意します。(透過処理も忘れずに!)
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
(こちらの画像はご自由にお使いいただいても構いません。)
CSSの設定をしてから、二重線を引きたい文字を
<span class=”doubleline”> 〜 </span>で囲みます。
●CSS
.doubleline { /*二重取り消し線*/
background-image:url(画像のURL);
background-repeat:repeat-x;
background-position: center;
}
●HTML
<p><span class="double line">二重の取り消し線</span>を引きます。</p>
●ブラウザでの表示
二重の取り消し線を引きます。

「text-decoration」を使った場合は、文字の上に取り消し線が乗ります。
二重の取り消し線の場合は、背景画像なので、文字の下に二重線が引かれます。でも、実際の画面上ではそんなに気にならないと思います。
CSSで一重の取り消し線を引く方法
「text-decoration」プロパティに「line-through」を指定することによって、取り消し線を引くことができます。
●HTML
<p>取り消し線を引きます。</p>
●CSS
p { text-decoration: line-through; }
●ブラウザでの表示
取り消し線を引きます。
この場合は、文字の色と取り消し線の色が同じになります。
取り消し線の色を変えるには?
文字の色と取り消し線の色を変えたいときは、文字部分を<span> 〜 </span>で囲んでグループ化し、この範囲の文字の色に黒を指定します。
●HTML
<p><span>取り消し線を赤にします。</span></p>
●CSS
p {
color: red;
text-decoration: line-through;
}
span {
color: black
}
●ブラウザでの表示
取り消し線を赤にします。







