このページのもくじ
画像の上に文字を重ねる
配置した画像の上に文字を重ねたいとき、CSSだけでできちゃいます!
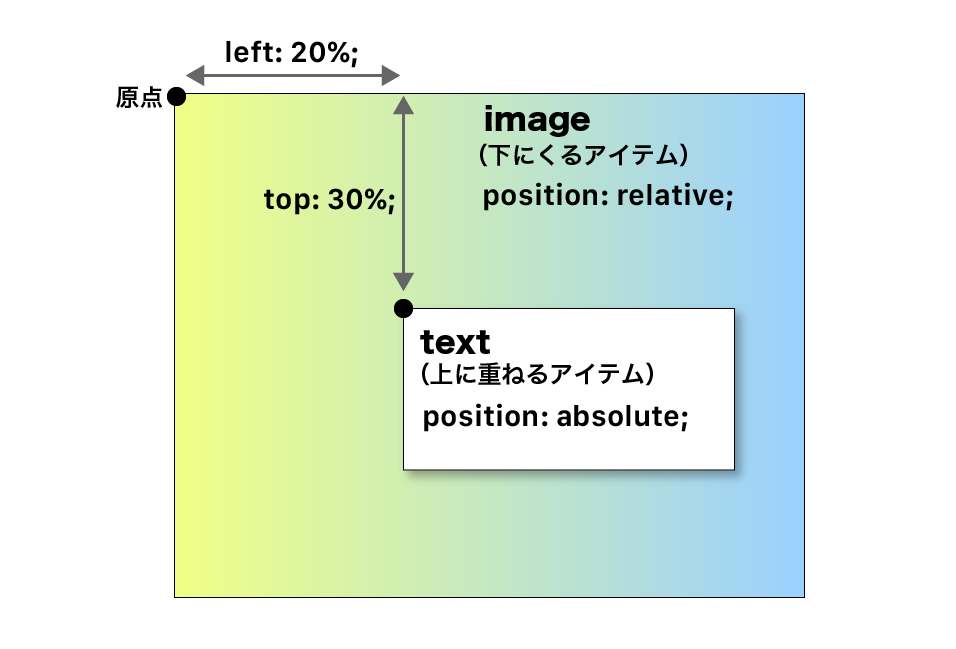
下になるアイテムに「position: relative;」= 相対位置を設定します。
次に上に重ねるアイテムに「position: absolute:」= 絶対位置を設定。
この親子コンビネーションをつくるところがミソ。
それができれば、後は、表示させる位置を指定します。
アイテムの左上端を原点として、上か下、左か右への移動距離を指定してやります。
単位は、px, %, em, rem等が使えます。
HTMLコード サンプル:
<div class=”sita”>
<img src=”/image.jpg”>
<p class=”ue”>上に重ねるアイテム</p>
</div>
CSSサンプル:
.sita { /*親div*/
position: relative; /*相対配置*/
width: 500px;
height: 300px;
}
.sita img {
width: 100%;
}
.ue{
position: absolute; /*絶対配置*/
top: 30%;
left: 20%;
}
囲んだ要素の高さがなくなる!
子要素がabsoluteの時には、親要素の高さが死んでしまうので、親要素に「height」を指定して、高さを保ちます。
可変サイズで使う場合にも、囲んだdivなどにposition:absoluteを当てると画像の伸縮がうまくいかなくなる。
これは高さを指定しないから起こるのだけれど、高さを指定するなら可変にならないじゃん!
こまったなぁ。。。と思っていたら、解決策をみつけました。
HTMLコード
<div class="box ratio-1_1">
<div class="inner">
<p>1 : 1</p>
</div>
</div>
CSS
.box {
position: relative;
width: 50%;
height: auto;
background: #444;
}
.ratio-1_1:before {
content: "";
display: block;
padding-top: 100%; /* 1:1 */
}
.inner {
position: absolute;
top: 0; left: 0;
width: 100%;
height: 100%;
}
divに:beforeでpaddingを与えることで
擬似的に高さを与えています。
padding-topの値を変えることで比率を変えることもできます。
.innerのwidth、heightは100%に指定することでratio-1_1の高さを拾います。
参照:https://qiita.com/nknkt/items/065b30bbdc1f6508a6f7