今回は、
WordPressをそのままコピーしてテスト環境とする。
というのをやろうとして、サイトの複製にとりかかったのですが、
いつも使っている便利なプラグインを使うとエラーが出まくり、手動で作業した手順をメモ。
このページのもくじ
コピー元のWordPressでやること
コピー元のデータをバックアップ
全データをFTPで自分のPCにダウンロードしておく。
データベースの処理:
コピー元のデータベースをエクスポート
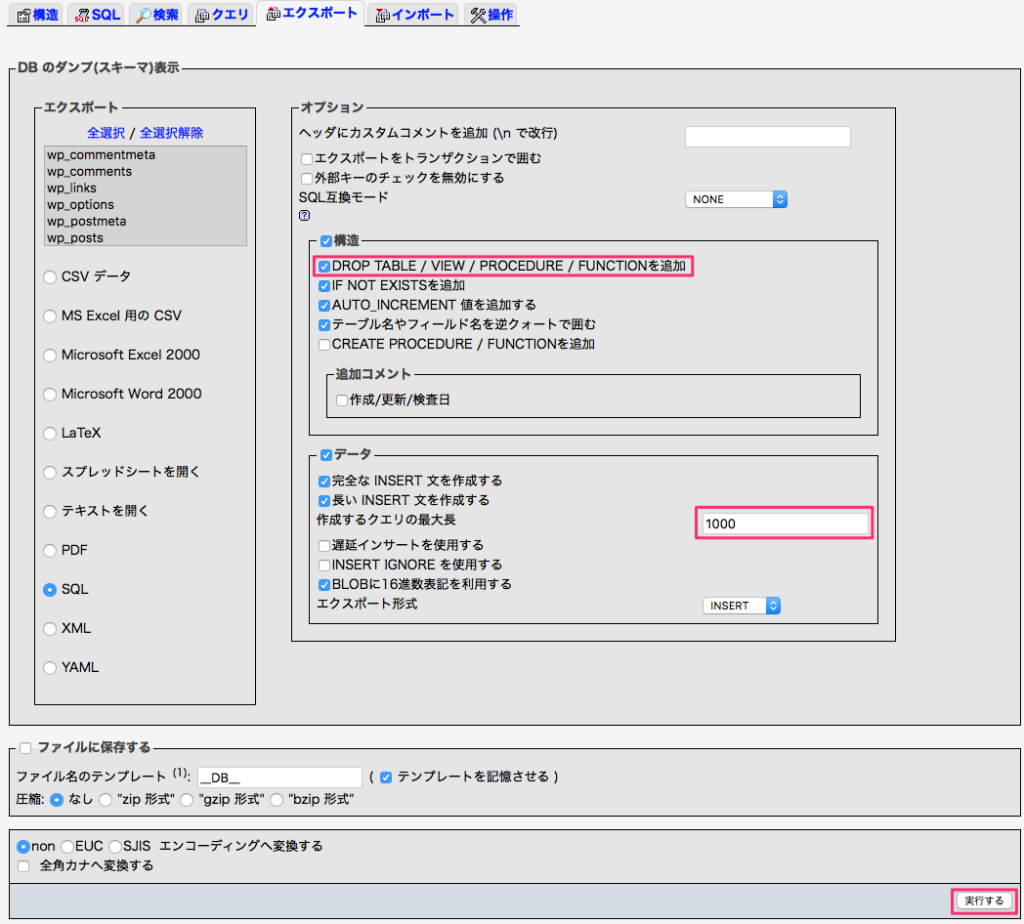
phpMyAdminでデータベースを選んだら「エクスポート」タブを選択し、下の2点をチェック!!
データ量が多い場合はzip圧縮をえらんで「実行」する
- 「DROP TABLE / VIEW / PROCEDURE / FUNCTIONを追加」にチェックをいれる。
- 「作成するクエリの最大長」を「1000」に変更
コピー先となるワードプレスでの作業
バックアップファイルのアップロード
コピー元からバックアップしたWordPressの全ファイルを、FTPでアップロードする。
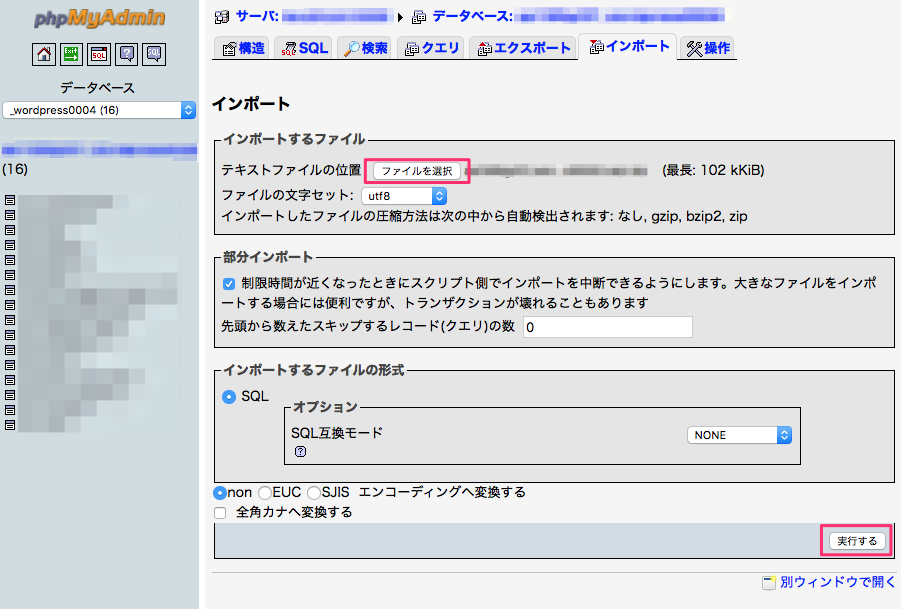
データベースをインポート
データベースを新しく作り、そこへコピー元のデータベースからエクスポートしたファイルインポートする。
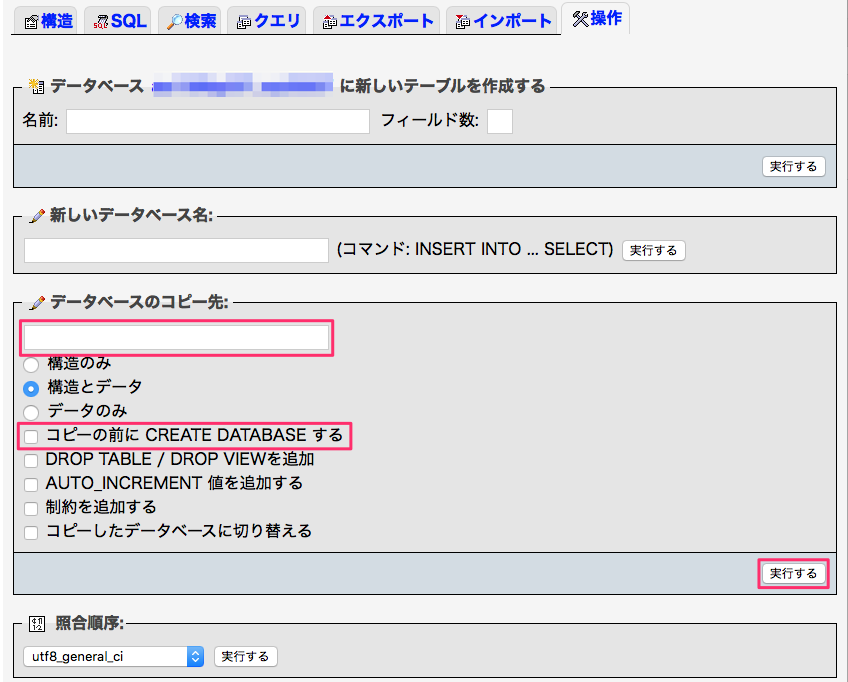
CPIサーバーの場合、phpMyAdminの操作に制限がかかっていて、データベースのコピーを作ると、不具合が出そうだったのでエクスポートすることにしました。制限がない場合は「操作」タブからデータベースをコピーしても同じだと思います。
1)コピー先になるデータベース名を入力。
2)「コピーの前に CREATE DATABASE する」のチェックを外す
3)実行ボタンを押す
WordPressの設定を書き換える
wp-config.phpのデータベース情報を書き換える
データベースのURLを書き換える
「Search-Replace」というスクリプトを使って、データベース内のURLを書き換える。
「Search-Replace」の入手方法:https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
- 3つの項目全てにチェックを入れる
- メールアドレスとお名前を入力するフォームが現れます。入力して「submit」ボタンを押して申し込み完了。
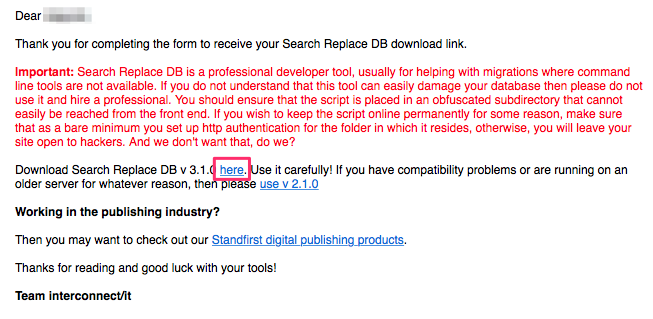
- すぐにメールが届くので、返信メールに記載されている「here」という単語をクリックするとダウンロードできます。
届いたメール本文 ↓ ↓ ↓

「Search-Replace」の使い方:
ダウンロードしたデータを解凍し、フォルダごとWordPressをインストールしたディレクトリ直下にアップロードします。「config.php」と同じ階層になります。
ブラウザから「Search-Replace」にアクセス。
サイトのURL/Search-Replace-DB-master/
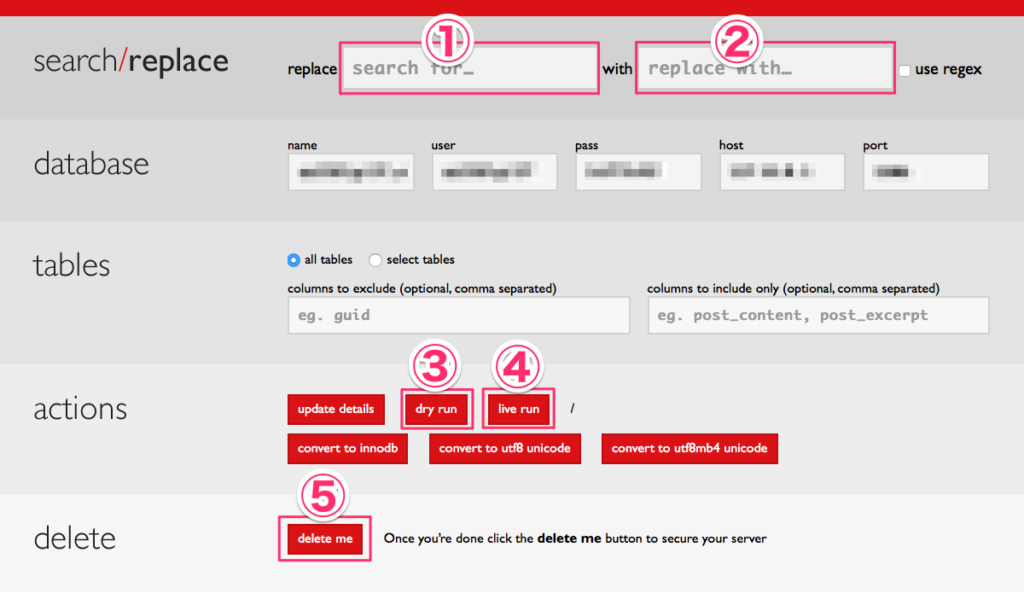
うまくアクセスできると下のようなページになります。

① 元のURL
② 変更後のURL
③ 事前テスト
④ 置換実行
⑤ アップロードした「Search-Replace」を削除
書き換えるときにURLの最後に「/」は不要。
WordPressの公式サイトでも推奨しているスクリプトなので、安心して利用できます。でも、うっかり元のデータベースを書き換えないように、よーーく注意しながら使いましょう!
公式サイトでは「 WordPressデータベース用検索と置換スクリプト」として紹介しています。
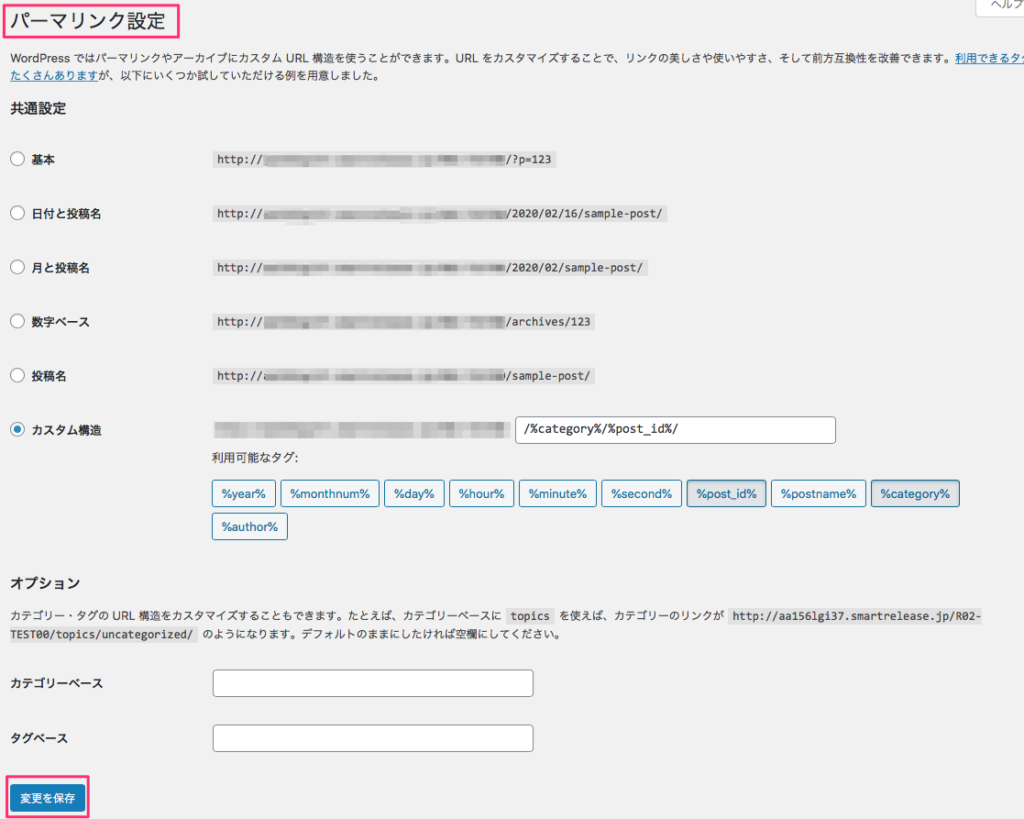
ワードプレスにログインしてパーマリンク設定を更新する
管理画面の設定からパーマリンク設定を更新します。
CPIシェアードプランのテストサーバーでの作業の場合、
これをやらないと「ページを表示できません」とエラー表示がでて
コピーが失敗してしまいます。
管理画面にログイン後、すぐに、パーマリンク設定を「変更を保存」してやるとちゃんと動くようになりました!
まとめ
複製をつくるプラグインとしては「All-in-one-WP Migration」が有名です。簡単な手順で複製をつくれるのですが、CPIのシェアードプランで公開サイトからテストサイトに複製しようとすると、「ページを開けません。WebKitError」となり、画面は真っ白、WordPressが全く操作不能になってしまいました。
何度チャレンジしても同じ結果なので、とうとうあきらめて手動での複製作りに切り替えたのでした。
少し手間がかかりますが、覚えてしまえばそんなに難しくはなかったです。