このページのもくじ
SEOの「内部対策」のひとつ、
内部リンクの調整で大切なこと
SEOには「内部対策」と「外部対策」の二つがあります。
内部対策は、Googleからクロール&インデックスされやすいようにHTMLソースをチューニングしたり、内部リンクを調整するのですが、この内部リンクの調整次第で、サイト内の各ページの評価を高めることができます。
内部リンクの調整で大切なのは、「関連性の高いページ同士をリンクさせること」と「リンクを張る場所」です。
グローバルナビやサイドバーなどの「共通ナビゲ―ション」からのリンクと、「メインコンテンツエリア」からのリンクは効果が異なるからです。
「共通ナビゲ―ション」からのリンクは、Googlenoクロールの導線としては機能しますが、関連性のあるページを結びつけるものではないとみなされ、コンテンツの価値を高めるものではありません。
ページ間の関連性をGoogleに評価してほしいのであれば、コンテンツとコンテンツとがつながるリンクでなければいけません。
要するに、ページ(コンテンツ)のメインコンテンツエリア内から、どのページのコンテンツへリンクが張られているか?という点が重要になるのです。
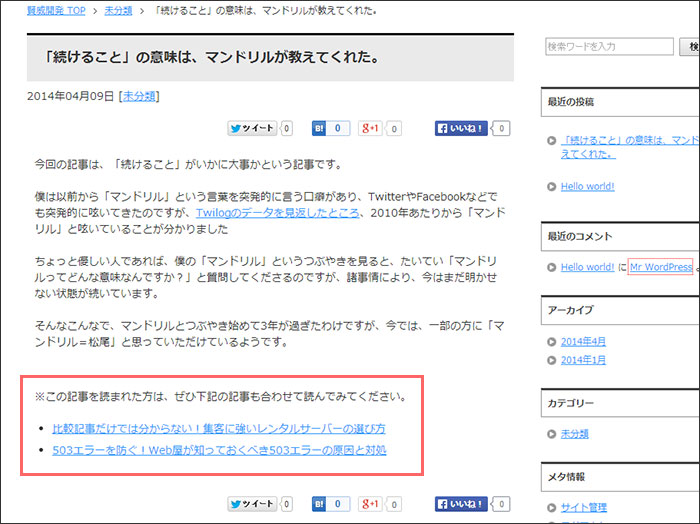
関連リンクを張る場合は、基本的にはコンテンツエリア内のどこからでも構いませんが、あえて「一番よい場所」を選ぶとすると、「コンテンツの最後」がよさそうです。コンテンツの最後からのリンクは、そのコンテンツ全体の内容を受けての“結論的”に張られるリンクなのでコンテンツ同士の関連性も高まりそうだからです。
WordPress上で関連リンクを設定するなら、
「プラグインによる自動埋め込み」より「手動埋め込み」がオススメ。
もし、あなたが「SEO効果を最大限に高めたい!」ということであれば、プラグインを使って自動化せずに、毎回の更新時に「手動」で関連記事へのリンクを挿入することをオススメします。
手動であれば、関連度の高い内容の記事へピンポイントでリンクを張れるからです。
その方法を紹介します。(あくまでも一例ですので、参考にしてください)
「カスタムフィールド」を使って関連記事リンクを手動で埋め込む方法
1、まず、関連記事リンクを表示させたいテーマに、カスタムフィールドを呼び出す記述を追記します。
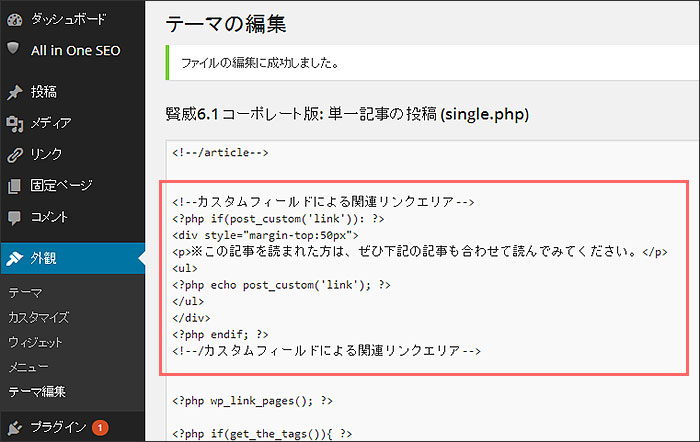
「単一記事の投稿(single.php)」を編集し、以下のような記述を書きます。
<!–カスタムフィールドによる関連リンクエリア–>
<?php if(post_custom(‘link’)): ?>
<div style=”margin-top:50px”>
<p>※この記事を読まれた方は、ぜひ下記の記事も合わせて読んでみてください。</p>
<ul>
<?php echo post_custom(‘link’); ?>
</ul>
</div>
<?php endif; ?>
<!–/カスタムフィールドによる関連リンクエリア–>
上記のソースでは、「if」という関数を使い、「link」というカスタムフィールドの値が存在していない場合には、関連記事エリアを表示しないようにしています。

続いて、記事の投稿画面に移ります。
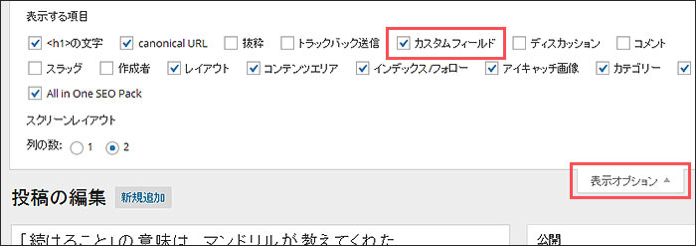
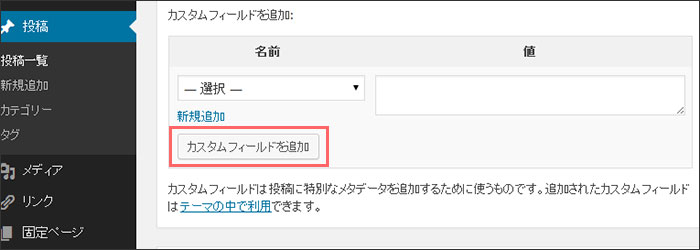
初期設定ではカスタムフィールドを設定するエリアが表示されていないため、上部メニューから「カスタムフィールド」という項目にチェックを入れておきましょう。
そうすれば、投稿画面の下部にカスタムフィールドの設定エリアが現れます。

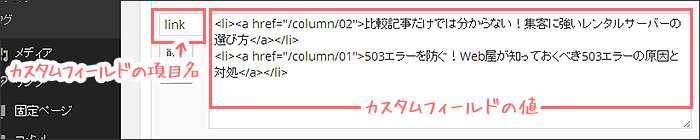
投稿画面の下部に表示されたカスタムフィールドの設定エリアで、カスタムフィールドを新規追加。


<li></li>でテキストリンクを囲むことで、リストタグを使って関連記事を出力するようにしました。
(関連リンクの数が増えた際は、<li></li>で囲んだテキストリンクの数を手動で調整すればOKです)
実際の見た目はこちら。