
windows8+IE11とwindows10-IE11という閲覧条件のクライアントさまから、
「マウスでスクロールすると画像がガクガクしてるよ!」との報告。
急いで、原因を探ることになりました。
このページのもくじ
原因
発生条件は、CSSで背景画像に
「position : fixed」
「background-attachment : fixed」
どちらかを適用した場合に起こるようです。
この事象は、ページをマウスでスクロールした場合に起きて、スクロールバーを使った場合には発生しません。
Chrome・Firefox・Edge・Safariなどでは普通に見れますが、IEの時はマウスでページをスクロールすると、ページ中の固定背景画像がカクつきます。(泣)
この現象が起こるのは、IE(Internet Explorer)に実装されている「スムーズスクロール」が原因だそうです。
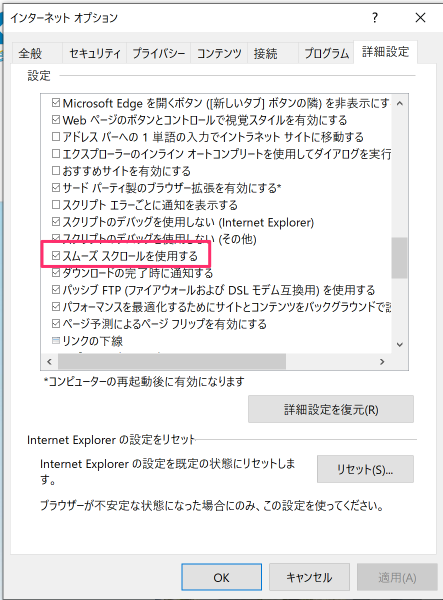
「スムーズスクロール」とは、マウスホイールを回転させると1行ずつ画面をスクロールさせるという機能で、デフォルトではONになっています。解除するには「インターネットオプション」から「詳細設定」「スムーズスクロールを使用する」のチェックを外す事で解決できます。

でも、これは個人設定なので、制作者側から操作する事ができない部分。
クライアントや閲覧者に「設定を直して」ともいえないし。。。
WordPressでの解決策
対処法をググるとネット上にいくつか紹介されていました。
いくつか試したところ、下のコードが有効でした。
掲載先のサイトがなくなると困るのでメモしておきます。
footer.phpの</body>ボディの閉じタグの直前あたりにそのまま貼り付けました。
<!--IE11とEdgeのバグ修正 マウススクロールで背景画像がガタつく-->
<script>
if(navigator.userAgent.match(/MSIE 10/i) || navigator.userAgent.match(/Trident\/7\./) || navigator.userAgent.match(/Edge\/12\./)) {
$('body').on("mousewheel", function () {
event.preventDefault();
var wd = event.wheelDelta;
var csp = window.pageYOffset;
window.scrollTo(0, csp - wd);
});
}
</script>
テストしたところ、カクカクとガタついていた背景画像がピタッと止まってくれました!









