
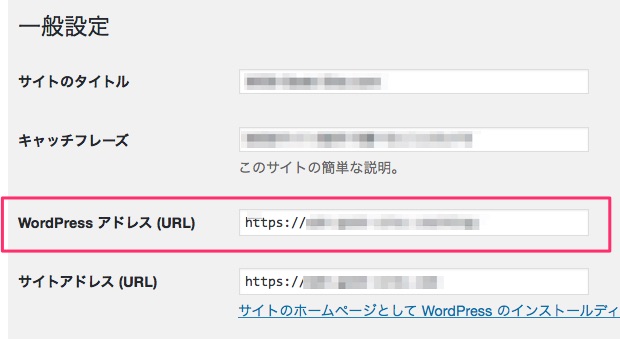
ダッシュボードからWordPressのアドレスを設定できるが、「WordPressアドレス」を間違って変更してしまった場合、サイトが正しく表示されないのはもちろん、管理画面にもアクセスできなくなる。
そうなった場合の対処法をメモ。
この問題の解決方法は2通りあるらしい。
1)定数を定義する
2)MySQLのデータを書き換える
このページのもくじ
定数を定義する
間違って設定した変数は、WordPressに定数として定義されてるので、これを書き換えることでwordpress アドレス (url)とサイトアドレス (URL)をプログラム上で上書きできる。
WordPressに wp-config.php というファイルがあるので、ファイルの一番下にdefineを追記する。
define('WP_HOME','正しいURL');
define('WP_SITEURL','正しいURL');
追加したら、wp-config.phpを保存して管理画面に移動すると、管理画面が表示できるようになっているはず。
しかし、こうしてとりあえず表示できた管理画面からは、wordpress アドレス (url)とサイトアドレス (URL)がグレー表示になっていて、変更できない!
そのまま画面下の「変更を保存」ボタンを押してから、wp-config.phpを元に戻してアクセスすると、やはりエラーがでて表示もログインもできないままだった。
MySQLのデータを書き換える
最終手段はこれ。
MySQLのデータを直接書き換えること。
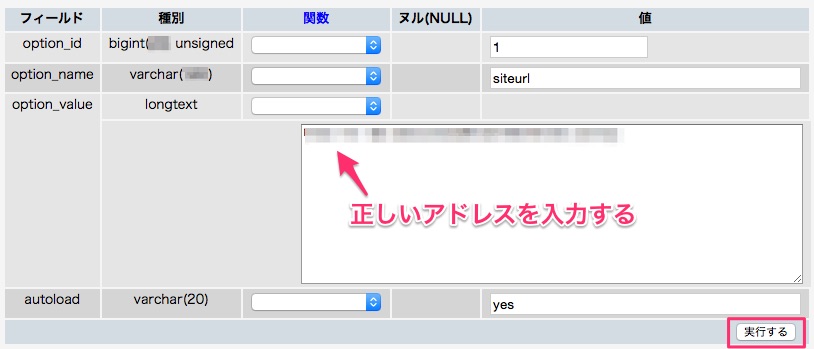
wp_optionsテーブルにWordPressの設定が入っている。
option_nameがsiteurlとhomeのところが該当箇所。
phpMyAdminで編集する。
データベースのIDとパスワードでログイン。
wp_optionを探して表示マークをクリック。

siteurl ⇒ WordPressアドレス
home ⇒ サイトアドレス
に相当する。それぞれ、項目の横にある鉛筆マークをクリックすると編集できる。

正しいアドレスを入力して実行するボタンを押す。
無事に復元できた〜!!!! ホッ。