検索機能を作るのに必要なファイルは下の2つです。
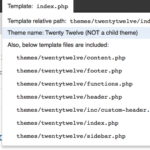
検索結果を表示する search.php
検索フォームを作る searchform.php
今回は、1からテーマを作ったので、「search.php」も「searchform.php」もありません。
手抜きをして、他のテーマ「twentynineteen」から、この2つのファイルを複製したのですが、エラーになってうまく機能せず。
やっぱり手抜きはだめですねぇ。。
そこで、自作テーマに「searchform.php」ファイルを作りました。
結果を表示させるには、「search.php」を作らなくても、デフォルトのページに一覧で表示されたので、今回は作らずにおきます。
あとは、CSSで好みの見え方に調整するだけ。
参考にさせていただいたサイトは下の通り。