EC-cube3になってノンプログラマーにはカスタマイズの敷居がグンとあがってしまいました。。。(泣)
悪戦苦闘しながら少しずつカスタマイズしているところ。
どこを触ったのか自分用の備忘録メモ。
管理画面の受注管理で、個別の注文管理ページを編集した後でメール通知を送る場合、デフォルトだと、いったん検索まで戻らないとメール通知のページにいけませんでした。
注文管理の個別ページから直接メール通知へ移動するリンクをつけたときの方法。
「src/Eccube/Resource/template/admin/Order/index.twig」ファイルから下記コードをコピーする
<a href="{{ url('admin_order_mail', { id : Order.id }) }}">メール通知</a>
「src/Eccube/Resource/template/admin/Order/edit.twig」ファイルに上記コピーを貼り付ける。
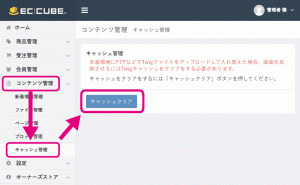
管理画面からキャッシュをクリアすると、変更が反映されます。
これをしないと修正が反映されないのでお忘れ無く!