ちょっとした装飾をしたいときに使えるコードを探していたときの備忘録。
2016年の記事なので少し古め。
コピペで実装できる、最新ウェブテクHTML/CSSコードスニペット40個まとめ
http://photoshopvip.net/89320

2019年版、こちらはおなじみ「サルワカ」さんのサイト。
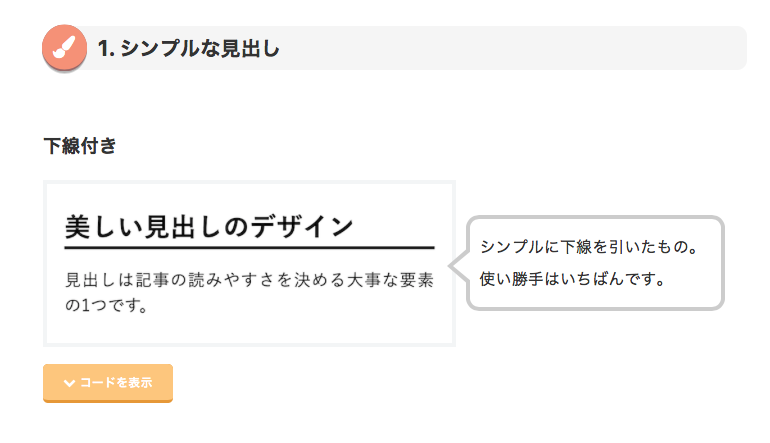
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
https://saruwakakun.com/html-css/reference/h-design

2018年版
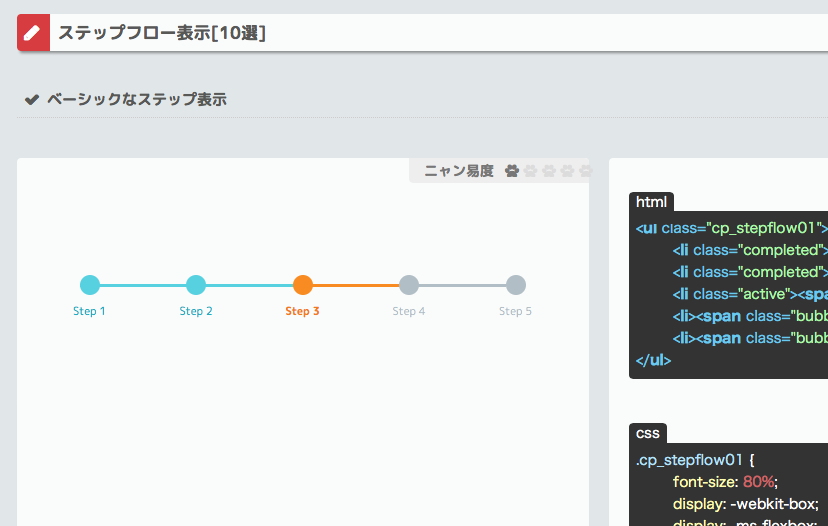
コピペでできる!cssとhtmlのみで作る購入ステップや手順説明などで使えるステップフロー表示 10選
https://copypet.jp/2167/