現在公開されているWebサイトがどこのサーバで公開されているのかを知りたいとき、どうすればいいか調べてみました。
というのも、あるレンタルサーバーを解約することにしたのですが、そこにはクライアントさんのドメイン設定が残ってました。(汗)クライアントさんのドメインとサイトはすでに引っ越し済みのはずだけど、解約するとデータは全部消えてしまいます。そこで、念のため、今どこのサーバーで稼働しているのか調べることにしました。
いつものようにGoogle先生に質問!
おもに2つの方法があるようです。
- オンラインツールを使う
- Whois検索で予測する
このページのもくじ
オンラインツールを使う
調べたいサイトのURLを入力するだけで簡単にサーバ情報を調べることができます。
- 「Netcraft Site Report」←残念ながらアクセスするのにすご〜く時間がかかり、途中で断念。結局サイトにアクセスできず。
- 「aguse」←今回はこちらを使ってみました。
aguesを使ってみる
まずは、サイトにアクセス。
https://www.aguse.jp
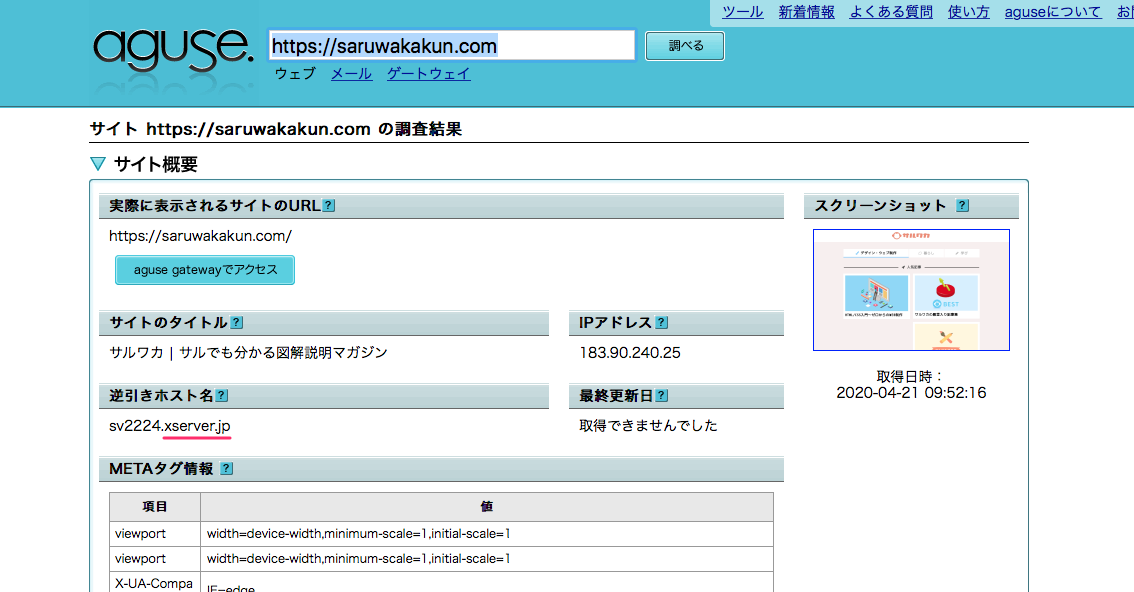
中央の枠に調べたいサイトのURLを入力して、「調べる」ボタンをクリック。

検索結果の見方は2箇所を確認!
- 「逆引きホスト名」には、サーバー会社のドメインが入っていることが多いので、ここから判断する。
- 下の方にスクロールすると「正引きIPアドレスの管理者情報」があるので、そこをチェックする。
さらに下へスクロールすると…
※注意点:運営組織欄に「GMO Internet, Inc.」と表記された場合は、サーバーを特定することができません。GMOという会社は、いろいろな名前でたくさんのサーバーを運営しているからです。
また、正引きIPアドレスの欄に運営会社名が記載されない時もあります。
この方法でわからないときは、次のステップへ。
WHOIS検索で予測する
WHOIS検索を使いDNSサーバーの情報を調べます。これもオンラインツールで簡単に調べることができます。
「TECH-UNLIMITED」
https://tech-unlimited.com/whois.html
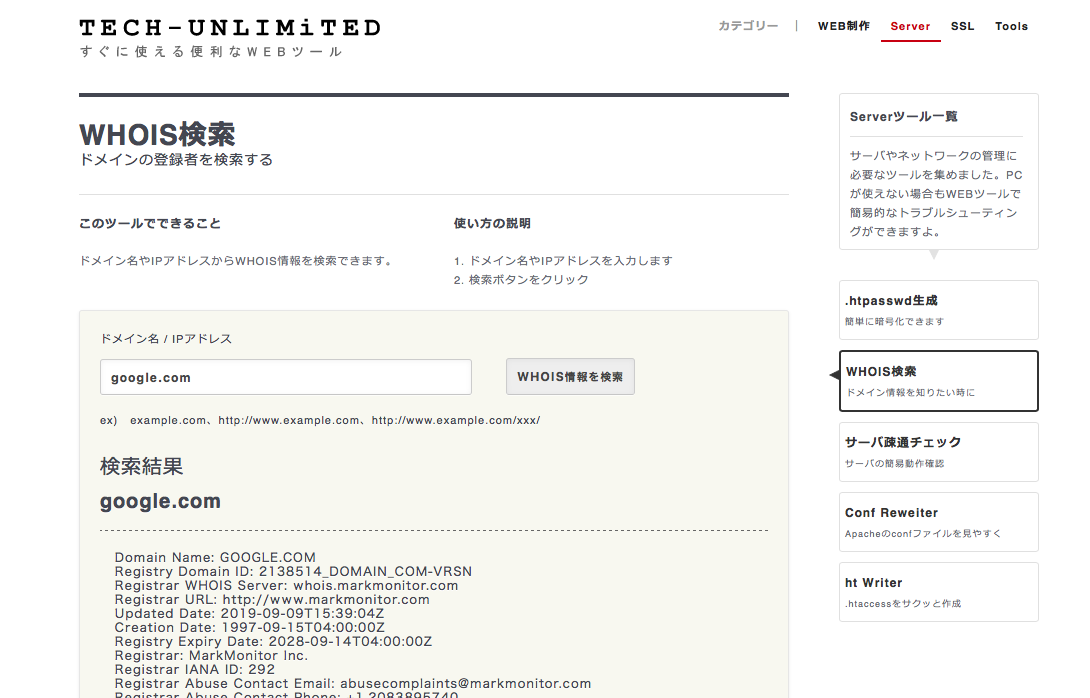
まずは、サイトにアクセスして、「ドメイン名/IPアドレス」欄に、調べたいサイトのURLを入力し、「WHOIS情報を検索」ボタンをクリック。
試しにGoogleを入力してみました。
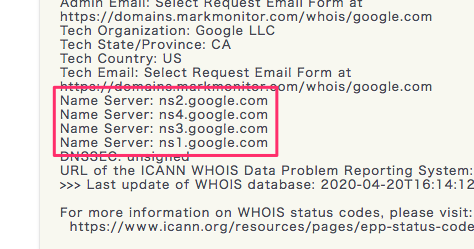
検索結果の見方:下の方に「Name Server:」という記載があります。
ここはサーバー会社のドメイン名を使っている場合が多く、ここから判断できます。
懸念していたクライアント様のサイトは別のサーバーで元気に稼働中でした。
これで安心して解約手続きができます!