SVGファイルから簡単にアイコンフォントが作れるサービス、「IconMoon」は超有名ですね。
時々使っているのですが、書き出しから実装まで、いざとなると「あれ?どうだっけ。。。」って忘れてしまうことが多いので、手順を簡単にメモしておきます。
このページのもくじ
まずは、SVGファイルを用意
まずはアイコンデータを用意します。
イラストレータで作って、「別名保存」し、「SVG」ファイルとして保存します。
SVGファイルをインポートする
IconMoonにログインし、右上の「IconMoon App」をクリックします。
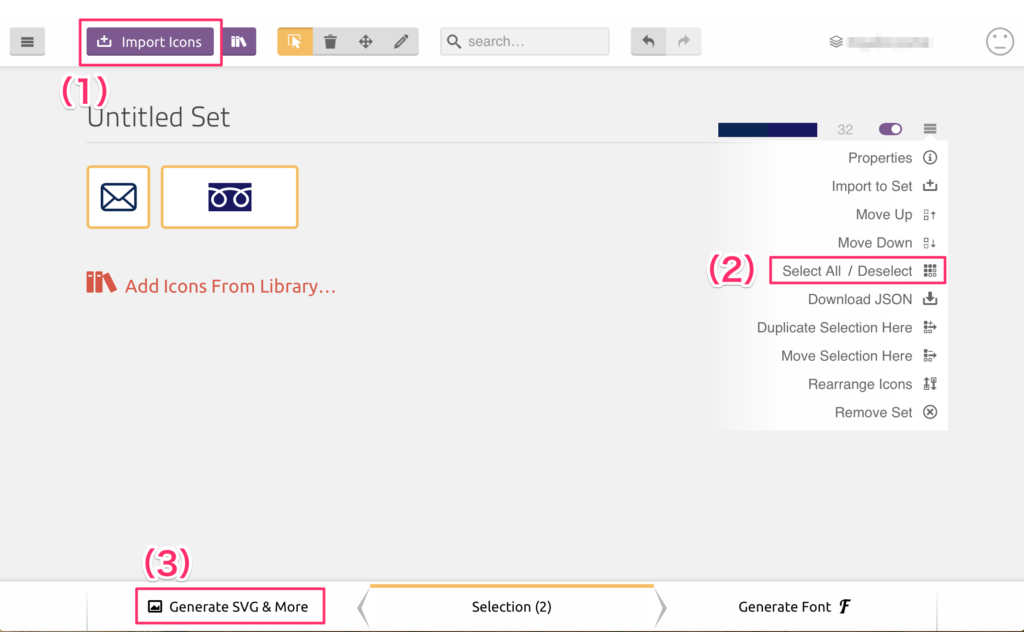
すると、下のような画面になります。
(1)のボタンをクリックして、先ほど制作したSVGファイルをインポートします。
(2)インポートしたアイコンを選択。
(3)「Generate SVG & More」をクリック
「font」と「SVG」のどちらを使うのか
アイコンフォントは、CSSで変更ができるテキストファイル。
フォントなので、サイズを大きくしても品質が低下することなく、滑らかなラインで表示することができます。
しかし、正しく表示するためには、ブラウザがサーバーに余計な要求を行う必要があり、その間はテキストが表示されなかったり、ブラウザがフォントを解釈できない場合は空の文字が表示されてしまうといったアクシデントが起こります。
そこで、最近ではアクシデントのない「SVG」が新しい標準となりつつあります。
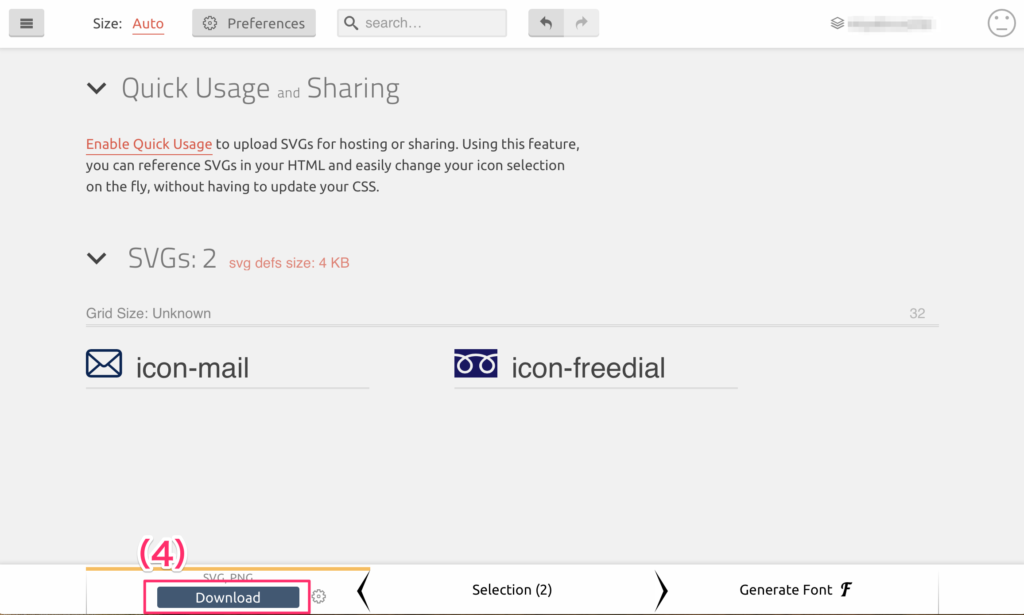
(4)左下のタブ「SGV」をダウンロードします。
サイトへの実装
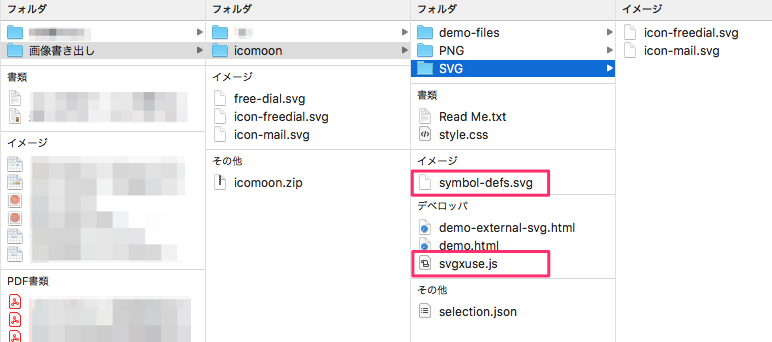
ダウンロードしたファイルを解凍します。
生成されたフォルダーの中の「symbol-defs.svg」と「svgxuse.js」というファイルを使うので、サイト内に移動しておきます。
PHPの場合、単純に 「symbol-defs.svg」ファイルをinclude_once で読みこめばOK。記述場所は <body> 直下です。ここで読み込まないとChromeでエラーがでるのだとか。
<body> <?php include_once 'images/symbol-defs.svg'; ?>
HTMLの場合は <body> 直下に「symbol-defs.svg」に記述されているコードをコピペします。
<body> <symbol id="icon-freedial" viewBox="0 0 49 32"> <title>freedial</title> <path fill="#1b1464" style="fill: var(…スクリプトが長いので中略…45l0.148-0.069c-3.34-1.752-7.298-2.78-11.495-2.78-0.217 0-0.434 0.003-0.65 0.008l0.032-0.001z"></path> </symbol>
コードが乱れるのが嫌な場合は、SVGスプライトファイルから使用するアイコンを呼び出すようにします。SVGスプライトといのは、SVGの長いコードをひとつにまとめたファイル。使用するアイコンデータをその都度呼び出します。IconMoonで生成される「symbol-defs.svg」がそれにあたります。
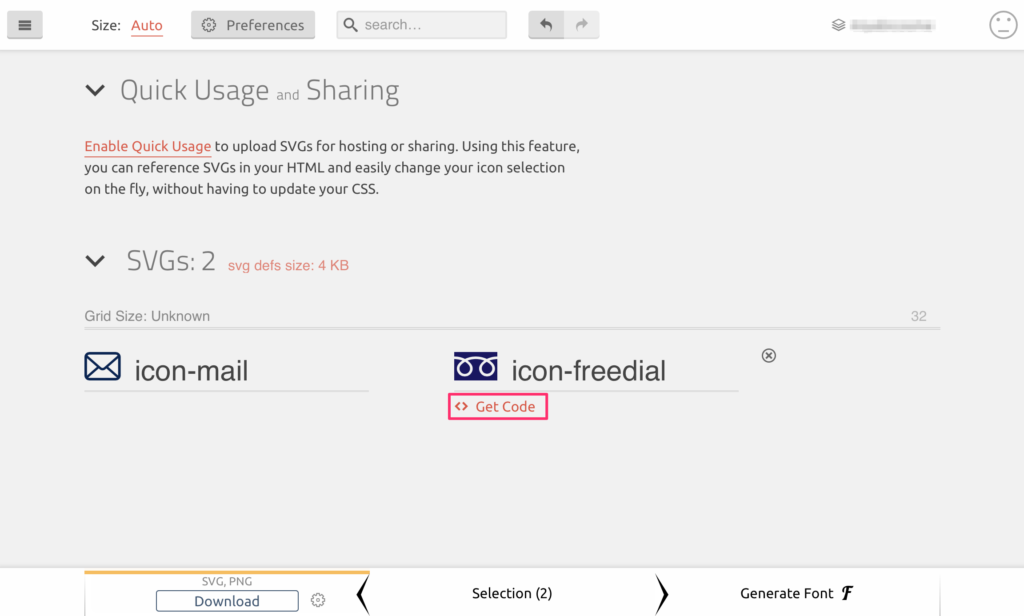
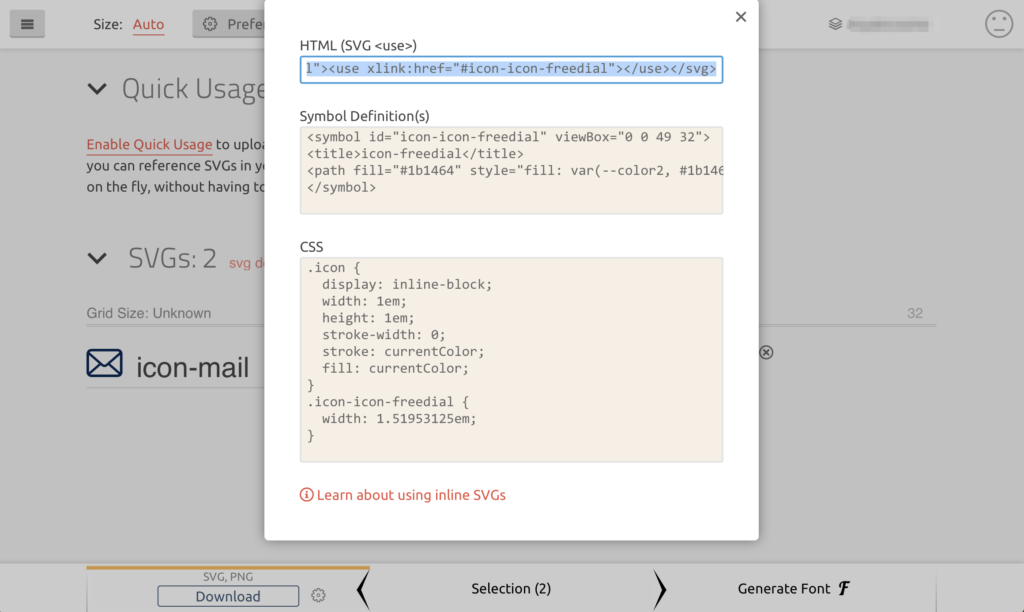
ブラウザ上で「Get Code」をクリックすると、HTMLに記入するべきサンプルコードを取得できます。一番上の「HTML(SVG<use>)」をコピーして貼り付けます。
SVGを呼び出す
アイコンを表示したい箇所に以下のコードを記述します。use タグでは「#icon-アートワーク名」を記述。IcoMoonでSVGスプライトファイルを生成した際に自動で「icon-」が付与されたわけです。必要であればsvgタグにクラスを付けて、CSSで装飾できるようにしましょう。
<svg class="icon"> <use xlink:href="#icon-twitter"/> </svg>
<svg class="icon icon-freedial"> <use xlink:href="「symbol-defs.svg」ファイルのパスを入力#icon-freedial"></use> </svg>
HTMLに貼り付けるとき、SVGスプライトファイルまでのパスを追加しておくこと!
また、表示確認するときは、サーバーにアップした状態で確認しないとうまく表示されません。ローカルでブラウザでプレビューしても表示されないことがありますでご注意。
私はここで躓きました。。。(涙)
CSSで装飾
あとはお好みに装飾するだけ。塗りつぶすときは color や background-color ではなく、fill を使います。
.icon {
display: inline-block;
width: 1em;
height: 1em;
stroke-width: 0;
stroke: currentColor;
fill: currentColor;
}
.icon-icon-freedial {
width: 1.51953125em;
}