
WordPressでコードを表示させるプラグインで「Crayon Syntax Highlighter」というのがあります。表示させるテーマもたくさんあって便利なのですが、どのテーマがどんな風にみえるのかわかりません。
そのテーマを一覧で紹介してくださっている方を発見!!
感謝!感謝!です。
ここのサイトを参考にしながら、コードの表示を設定してみます。
WEBサイト制作で調べたことのメモ
投稿日:2019年11月6日 更新日:

WordPressでコードを表示させるプラグインで「Crayon Syntax Highlighter」というのがあります。表示させるテーマもたくさんあって便利なのですが、どのテーマがどんな風にみえるのかわかりません。
そのテーマを一覧で紹介してくださっている方を発見!!
感謝!感謝!です。
ここのサイトを参考にしながら、コードの表示を設定してみます。
本サイトの内容に誤りや不正確な記述がある場合やサンプルに基づくいかなる結果も一切の責任を負いかねますので、あらかじめご了承ください。
執筆者:kobato
関連記事

WP★フロントページの背景色を変更する★Twenty Seventeenをカスタマイズ04
フロントページの背景色をパネルごとに変更する方法 フロントページを複数指定している場合、設定した固定ページを順番に表示させています。 このとき 各セクションごとに背景色を変更する方法です。 CSSを追 …

ContactForm7の送信先に複数のメールアドレスを指定して欲しいという依頼があったので、その時の作業メモ。 例として下の3つのメールアドレスを設定する手順を書いておきます。 test01@sa …

WordPress★Gutenbergにカスタムブロックをつくる 1
Gutenbergになったら、「TinyMCE テンプレート」というテンプレートプラグインが使えなくなってしまいました。 あらかじめ設定したひな形を呼び出して使えるのでとても便利だったのに。。。 この …

インストールしているSTINGER8のバージョンが「STINGER8ver20170614」以降の場合は、子テーマの設定を2箇所だけ調整する必要があります。参考サイト:https://lifool.c …

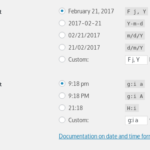
WordPress★日付と時刻の書式 コピペ用にまとめてみた
日付だけでもいろいろな表示法があるので、 テーマのカスタマイズでテンプレートを編集するときの覚え書き。 日付と時刻のフォーマットと、出力結果を例 フォーマット文字列 表示 l, F j, Y Fr …

2024/11/30
【イラレ】PDFへの保存時に「透明ブレンドスペースは〜」のアラートが出る理由

2024/11/15
Adobe PDFプリセットの「プレス品質」と「高品質印刷」の違い

2024/10/12
Excelで作った表データをIllustrator(イラレ)で使いたい!