WordPressのダッシュボードに「サイトヘルス」の表示をさせています。
最近「永続的なオブジェクトキャッシュは有効化されていません|AMP」というエラーがずっと出っぱなし。
???

何をどうすればいいのかわからないので、早速Google先生に聞いてみると、どうやらプラグインをインストールすれば一発で解消できるみたい。
実際にやってみたのでメモしておきます。
このページのもくじ
プラグインをインストールする
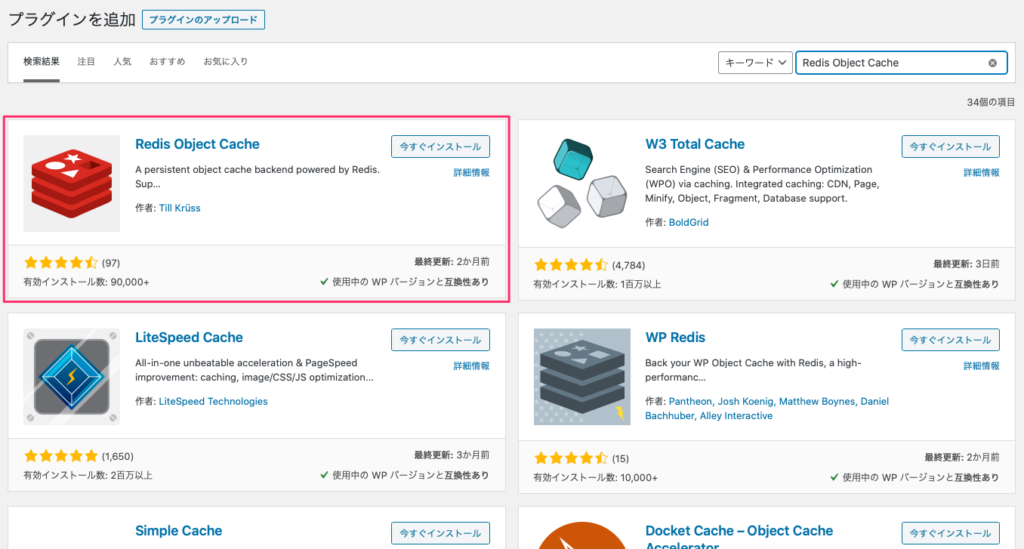
ダッシュボードのプラグイン→新規追加をえらんで、「Redis Object Cache」というプラグインをインストールします。

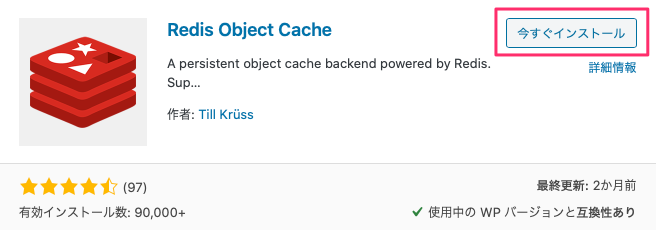
プラグインが見つかったら、「今すぐインストール」ボタンをクリック。

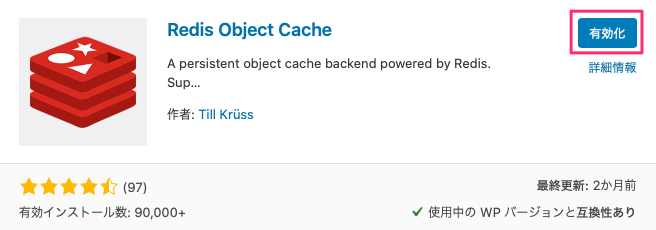
インストールが済んだら「有効化」ボタンをクリックして有効化しておきます。

プラグインの設定をする
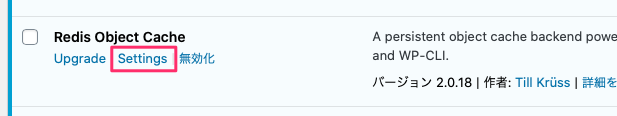
プラグインの「setting」を開きます。

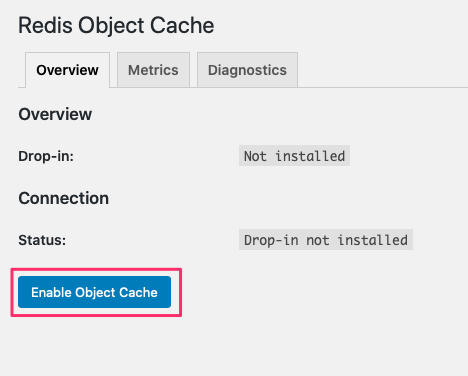
「Enable Object Cache」というボタンをクリックするだけ。

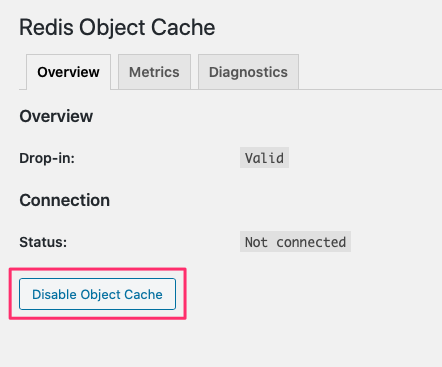
完了するとボタンの色が反転します。

設定は以上です。
もう一度サイトヘルスで確認してみると、エラーは消えていました!!
簡単にできてよかったーーーー(^▽^)