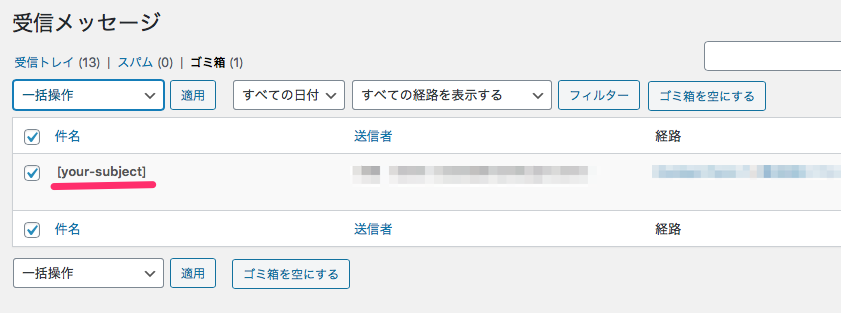
受信メッセージの一覧表示で「件名」にフォームのタイトルを表示させたい!
件名のところに[your-subject]じゃなくて、フォームのタイトル名を表示させる方法を調べてみました。
flamingoの受信メッセージ一覧は、Contact Form 7 のデフォルト入力項目、your-subject、your-name、your-email から値を取ります。コンタクトフォームの内容が変更されていてデフォルト入力項目がない場合には、件名と送信者欄に正しい値が表示されません。
そのような場合には各項目をカスタマイズします。
<カスタマイズ方法>
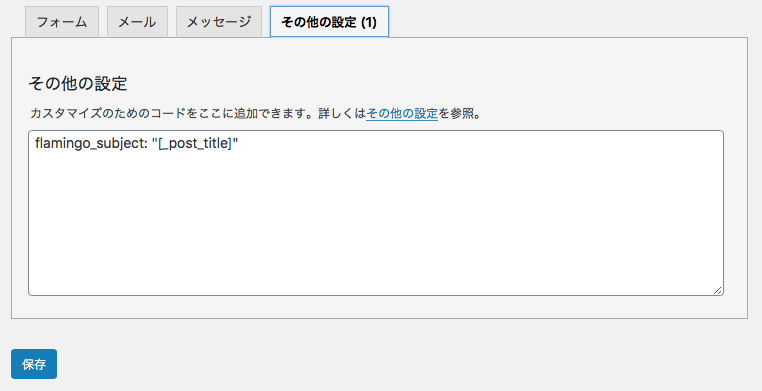
コンタクトフォーム編集ページのその他の設定タブを開いてコードを追加します。各行の値では通常のテキストとメールタグが使えます。また、複数のメールタグを繋いで使うこともできます。
★flamingoの初期設定でのメールタグ
flamingo_email: "[the-email-field]"
flamingo_name: "[the-name-field]"
flamingo_subject: "[the-subject-field]"
★複数のメールタグを繋ぐ場合:タグをそのままつないていきます。
flamingo_name: "[first-name-field] [last-name-field]"
コンタクトフォームで設定したタグの他に、特別なメールタグもいろいろと揃っています。
ちなみに、ページのタイトルのタグは、[_post_title] です。
他にもいろいろあります。公式の解説ページに詳しく載っています。
特別なメールタグ|Contact Form7 公式解説ページ
公式ページまでいくのは面倒な場合はこのページの下部に表示しています。
コンタクトフォームのタブから「その他の設定」を選び、コードを追加。
↓ ↓ ↓
ちゃんと、一覧の件名にフォームのタイトルが表示されるようになりました!
参照サイト:メッセージの件名と送信者欄をカスタマイズする
https://contactform7.com/ja/save-submitted-messages-with-flamingo/
このページのもくじ
コンタクトフォームから使える特別なメールタグ一覧
送信関連の特別なメールタグ
[_remote_ip] |
送信者の IP アドレスで置き換えられます。 |
[_user_agent] |
送信者のユーザーエージェント(ブラウザ)情報で置き換えられます。 |
[_url] |
コンタクトフォームが設置されているページの URL で置き換えられます。 |
[_date] |
送信の日付で置き換えられます。 |
[_time] |
送信の時刻で置き換えられます。 |
[_invalid_fields] |
不正な入力のあった入力項目の数で置き換えられます。 |
[_serial_number] |
インクリメントする数値で置き換えられます。つまり、個々の送信のシリアルナンバーとして機能します。Flamingo 1.5以上がインストールされていることが必要です。 |
投稿関連の特別なメールタグ
これらの [_post_*] タグは、コンタクトフォームが投稿内容の内部に設置されている場合に限り機能するということに注意してください。コンタクトフォームが投稿内容の外側にある場合、たとえばサイドバーウィジェットの中に設置されていたりテーマのテンプレートファイルの中に埋め込まれているような場合は、空のテキストでタグが置き換えられます。
[_post_id] |
投稿の ID で置き換えられます。 |
[_post_name] |
投稿の名前(スラッグ)で置き換えられます。 |
[_post_title] |
投稿のタイトルで置き換えられます。 ★今回私が使ったのがコレ! |
[_post_url] |
投稿のパーマリンク URL で置き換えられます。 |
[_post_author] |
投稿の作成者名で置き換えられます。 |
[_post_author_email] |
投稿の作成者のメールアドレスで置き換えられます。 |
サイト関連の特別なメールタグ
[_site_title] |
ウェブサイトのタイトルで置き換えられます。 |
[_site_description] |
ウェブサイトの説明文で置き換えられます。 |
[_site_url] |
ウェブサイトのホームページ URL で置き換えられます。 |
[_site_admin_email] |
ウェブサイトの管理者ユーザーのメールアドレスで置き換えられます。 |
ユーザー関連の特別なメールタグ
これらの特別なメールタグはログインしているユーザーの情報を提供します。
これらの [_user_*] タグは送信者が WordPress サイトにアカウントを持っているユーザーで、かつログイン中である場合に限って機能するものですので、これらのタグを使うときは購読者限定モードを有効にすることが推奨されます。
これらのタグを使いたいけれど購読者限定モードにはしたくない、という場合がもしあるなら、明示的にノンスの使用を有効にしてください。そうしなければ、WP REST API によってログインユーザーのデータがリセットされ、空のテキストによってタグが置き換えられることになります。
[_user_login] |
ユーザーのログイン名で置き換えられます。 |
[_user_email] |
ユーザーのメールアドレスで置き換えられます。 |
[_user_url] |
ユーザーのウェブサイト URL で置き換えられます。 |
[_user_first_name] |
ユーザーの名前で置き換えられます。 |
[_user_last_name] |
ユーザーの姓で置き換えられます。 |
[_user_nickname] |
ユーザーのニックネームで置き換えられます。 |
[_user_display_name] |
ユーザーの表示名で置き換えられます。 |