ブロックエディターについて調べているとき偶然に、現在閲覧中のページがどのテンプレートファイルに対応しているのかすぐにわかるプラグインがあることを発見。
これってWordPressでテーマのカスタマイズや独自テーマの開発をしているときに便利かもしれない!
その名は「Show Current Template」
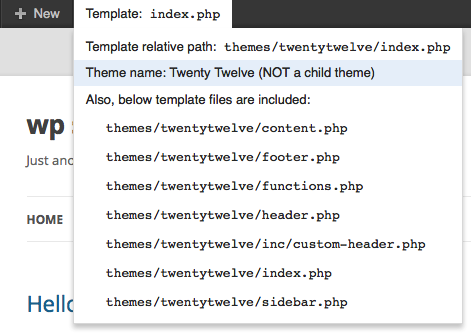
WordPressの管理画面にログインしている状態で自サイトを閲覧すると、下の画像のように画面上部にテンプレートファイル名が表示されます。

詳しい解説はこちらのサイトでされていました。
紹介してくださった「やすのり」さん、ありがとうございます!
WPプラグイン
Show Current Templateの使い方・設定方法
【閲覧中のテンプレートが分かる】
https://ja.wordpress.org/plugins/show-current-template/
次のリニューアル案件で使ってみようと思います!
感想は後日ブログで紹介します(^_^)









