「TinyMCE テンプレート」は、ブロックエディター「Gutenberg」では使えないので、TinyMCE テンプレートの代替を探すことにした。
ブロックエディターで記事のひな形を使う方法を調べていくと、カスタムブロックを追加するという方法を見つけたけれど、設置するにはノンプログラマーの私にはかなりハードルが高い。。。
でも、もっと簡単な方法があった!!
このページのもくじ
再利用ブロックを活用する
この方法だとプラグインをインストールする必要もなく、もともとついている機能だけでできます。「再利用ブロック」に登録しておくと、登録しておいたブロックは他の記事にも何回でも呼び出して使えるようになります。
ただ「再利用ブロック」がひな形と違う点は、
再利用ブロックの内容を編集すると、記事内の再利用ブロックすべてが同じように編集されてしまうこと。言い換えると、すべての記事の「再利用ブロック」が編集されてしまいます。
こうなると、記事ごとに内容を変えたいひな形(=テンプレート)としては使えません。
でも、ちょっと使い方を工夫すると、
テンプレートとして活用できるのです!!
ブロックエディターでひな形を作る方法
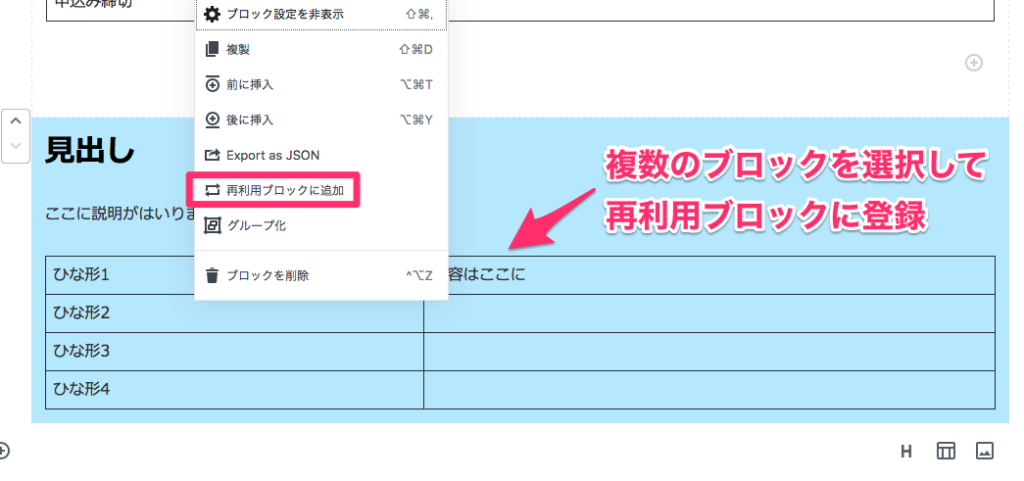
1)複数のブロックをまとめて選択して、再利用ブロックに登録
登録名を「○○○テンプレート」というふうにしておくと、あとで呼び出すときにわかりやすいです。ひな形化の作業はこれだけです。
つぎに、使い方を紹介します。
2)再利用ブロックを通常のブロックに変換する
新たなブロックをつくり、「再利用可能」カテゴリから先ほど登録したブロックを呼び出す。
これで登録しておいたブロックが表示されますが、
そのまま編集してはいけません!!
次のひと手間が必要です!
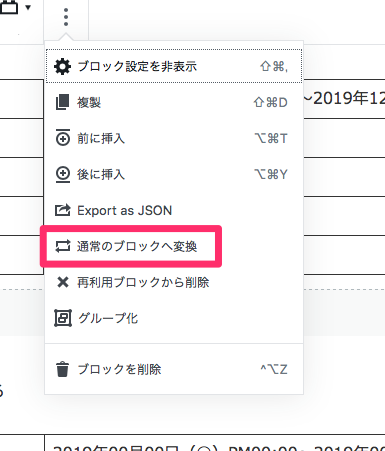
「呼び出した再利用ブロックを通常のブロックに変換する」
これで、編集しても他の記事に影響することがなくなります。
呼び出した再利用ブロックを通常のブロックに変換してやると、
だたのブロックになり、単体で自由に編集できるようになります。
使い方の工夫で、記事のひな形を作ることができますよ!
この方法なら「TinyMCE テンプレート」とほぼ似たような使い方ができそうです。
いろいろ調べていくと、
将来的にはプラグインでカスタムブロックを簡単に追加できるようになるらしいけど、今のところは未対応。
今後の開発に期待します(*^o^*)