http〜でサイトを作り始めて、後からhttps〜に変更すると、画像リンクが切れてしまったり、http〜のリンクのせいでブラウザがアクセス拒否をしたり…となにかとトラブルになってしまいます。
常時SSL化とその際の不具合を整える手順をメモしておきます。
このページのもくじ
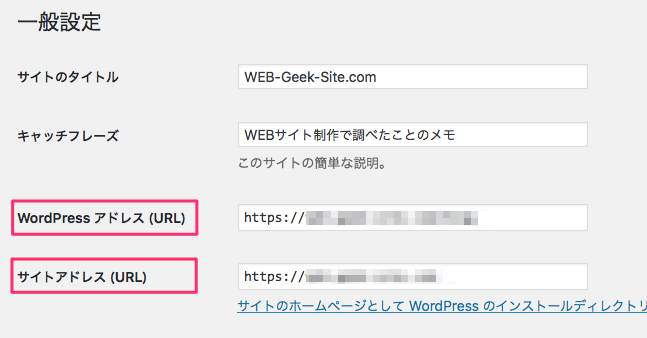
WordPressの設定を変更する
「設定」 > 「一般設定」 の URL を「 http〜」から「https〜」へ書き換える。

WordPressの内部リンクを変更する
次に、すでに公開している記事内の画像のURLや手動で設置した内部リンクなどのパスもチェックして、絶対パスで設置していた「http://〜」を「https://〜」に変更する。
この作業には「Search Regex」といったデータベースを一括検索・置換することができるプラグインが便利。でも、今回はもっと手っ取り早くスクリプトを直接走らせました。
手順はこちらの記事で詳しく解説しています→「データベースのURLを書き換える」
.htaccessファイルにコードを追記する
Xserverのマニュアルにコードが紹介されていたので、そのままコピペ。
ただし、コピペする位置が重要なので、気をつけること。
コードはこちら ↓ ↓ ↓
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
貼り付ける位置は、「# BEGIN WordPress」の前。
実際に追記したファイルの内容はこれ
↓ ↓ ↓
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
# `BEGIN WordPress` から `END WordPress` までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /nee/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /nee/index.php [L]
</IfModule>
# END WordPress
以上で、常時SSL化の設定は終了。
リダイレクトが正常に行われてるか、テストして完了です!
リダイレクトチェック:
リダイレクトチェック|SEOツール【ohotuku.jp】
http://ohotuku.jp/redirect_checker/
参考にさせていただいたサイト:
「httpからhttpsにリダイレクトする方法と注意点について」https://keywordfinder.jp/blog/seo/http-https-redirect/
「WordPressの常時SSL化では、.htaccessの順序に注意!」https://www.cherrypieweb.com/weblog/technical/20181129001742.php
「Xserver公式サイトユーザーマニュアル:Webサイトの常時SSL化」https://www.xserver.ne.jp/manual/man_server_fullssl.php








