
ログイン画面のカスタマイズでつまずいたので、その時のメモ。
英語のサイトですが本家WordPress.orgのCodexにその解説があります。
https://codex.wordpress.org/Customizing_the_Login_Form
基本的には、変更したい項目をテーマのfunctions.phpに書き込めばOK。
このページのもくじ
ログイン画面のロゴを変更

子テーマを使っていたため、はじめにfunctions.phpファイルを新たに作りました。
次にCodexで紹介していたコードをそのままコピペ。
function my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/site-login-logo.png);
height:65px;
width:320px;
background-size: 320px 65px;
background-repeat: no-repeat;
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );でも、ロゴが変わっていない!!
なんで?????
シンタックスエラーがでてた (ToT)
プログラムは全くの素人の私。
くじけそうになりながら、いろいろと調べているうちに、
もしや。。。。と思うことが。
ファイルの冒頭にお約束の「<?php」を書いてなかった。
ということで、まっさらのfunctions.phpで始める人は、気をつけてください。
上手くいったコードはコレ。1行目に「<?php」が入ってるよ。
<?php
function my_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/site-login-logo.png);
height:65px;
width:320px;
background-size: 320px 65px;
background-repeat: no-repeat;
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );ロゴ画像のリンク先を変更

ログイン画面のロゴ画像のリンク先をカスタマイズするには、functions.phpに下のように書いていきます。初期設定ではリンク先に「http://ja.wordpress.org/ 」が設定されています。
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );ロゴ画像のタイトル属性を変更

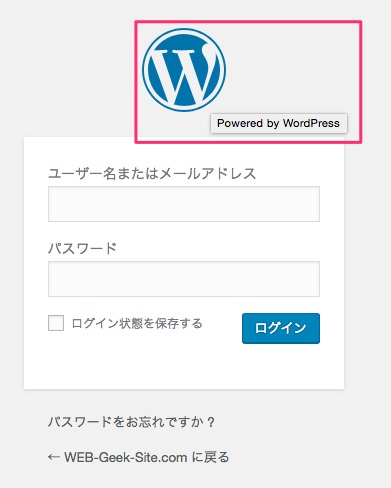
ログイン画面のロゴ画像 title属性には、「Powered by WordPress」が設定されています。
function my_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );「パスワードをお忘れですか?」と「←○○○○○に戻る」を非表示にする

ログイン画面の「パスワードをお忘れですか?」と「←◯○○へ戻る」を非表示にするには、CSSを上書きしてやります。
.login #nav,
.login #backtoblog {display: none;}はじめに変更したロゴ画像のコードの中の
<style type=”text/css”>・・・・</style>
の間に書き込みます。
★ログイン画面で使用されている主なセレクタ一覧
body.login {} /* ログイン画面の背景 */
body.login div#login {} /* ログインフォームの幅、デフォルトでは320pxに指定 */
body.login div#login h1 {} /* ログイン画面のロゴを囲む、指定されているのはtext-align: center;のみ */
body.login div#login h1 a {} /* ロゴ画像変更、ロゴに関するCSSはこのセレクタを使用 */
body.login div#login form#loginform {} /* ログインフォーム全体のセレクタ */
body.login div#login form#loginform p {} /* フォーム入力欄のlabelとinputを囲むpタグ */
body.login div#login form#loginform p label {} /* フォーム入力欄のラベル */
body.login div#login form#loginform input {} /* フォーム入力欄とログインボタン */
body.login div#login form#loginform input#user_login {} /* ユーザー名入力欄のみのセレクタ */
body.login div#login form#loginform input#user_pass {} /* パスワード入力欄のみのセレクタ */
body.login div#login form#loginform p.forgetmenot {} /* ログイン状態を保存するチェックボックスとテキストを囲むpタグ */
body.login div#login form#loginform p.forgetmenot input#rememberme {} /* 「ログイン状態を保存する」テキスト */
body.login div#login form#loginform p.submit {} /* ログインボタンを囲むpタグ */
body.login div#login form#loginform p.submit input#wp-submit {} /* ログインボタン */
body.login div#login p#nav {} /* 「パスワードをお忘れですか」を囲むpタグ */
body.login div#login p#nav a {} /* 「パスワードをお忘れですか」のaタグ */
body.login div#login p#backtoblog {} /* 「~へ戻る」を囲むpタグ */
body.login div#login p#backtoblog a {} /* 「~へ戻る」のaタグ */これらのセレクタもロゴ画像のコードの中の
<style type=”text/css”>・・・・</style>
の中に書き込むことでカスタマイズできます。









