オリジナルのアイコンフォントを簡単につくれる『IcoMoon』。
自作のSVGアイコンづくりで活用していたけど、
Web-fontも使えるので実装の方法を確認しておく。
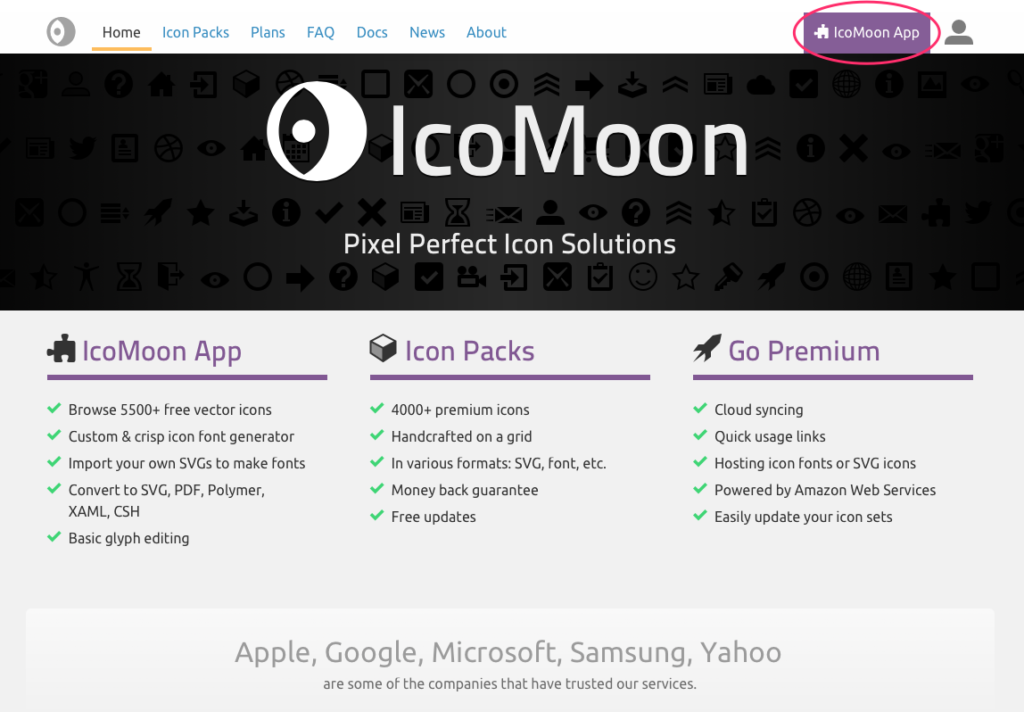
- 『IcoMoon』へアクセスし、画面右上の『IcoMoon App』をクリックします。

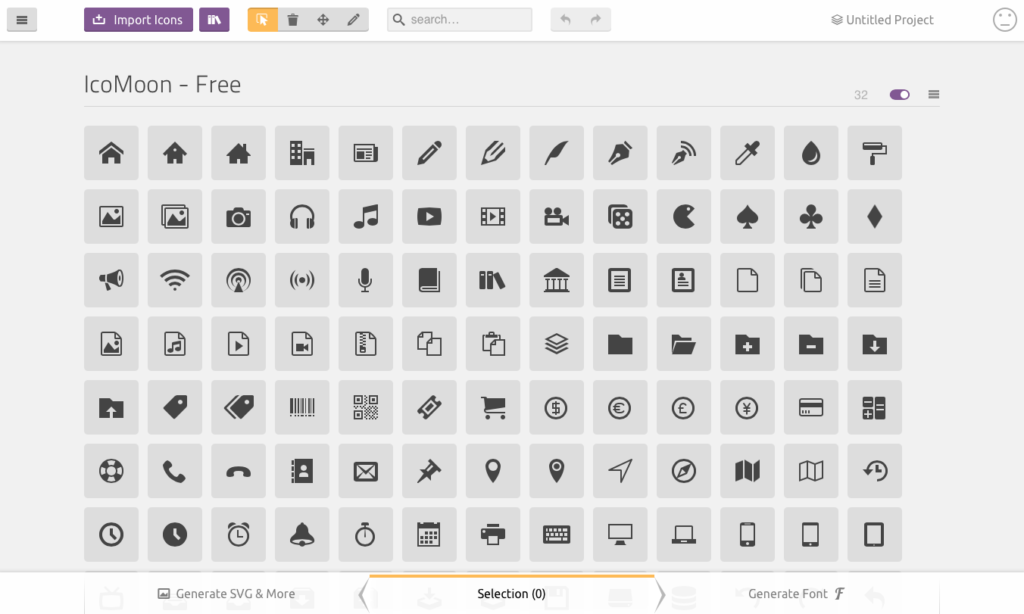
- 使用したいアイコンを選択します。

左上の『Import Icons』をクリックすると、他のアイコンリストを追加できます。
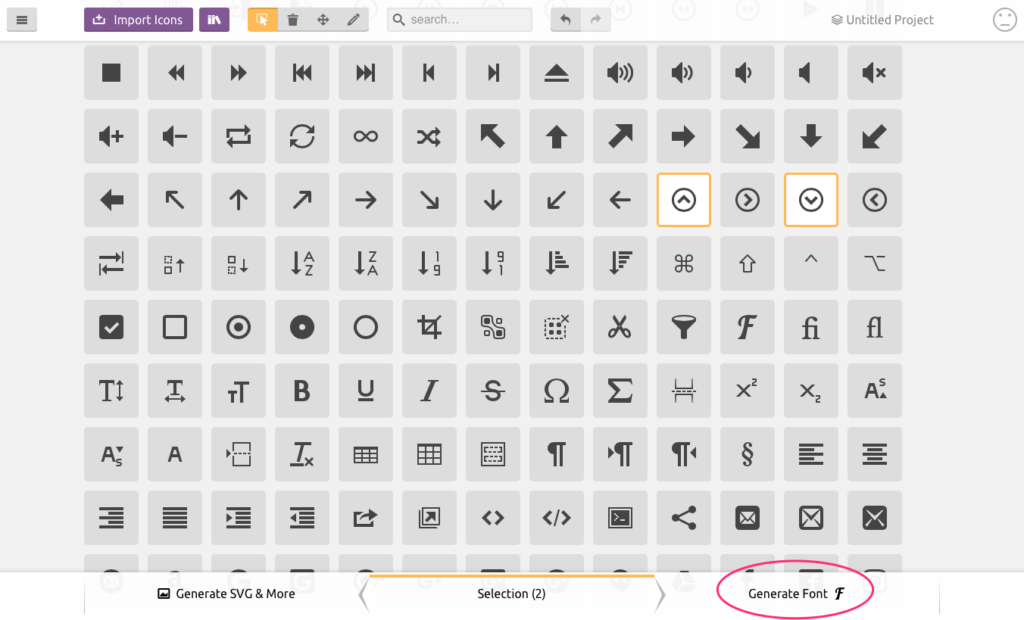
使用したいアイコンをクリックして、選択。
画面右下の『Generate Font』をクリックすると、先ほど選択したアイコンデータ一式がダウンロードされます。 - ダウンロード後は、画面が下のように変わります。

今回、ダウンロードしたアイコンフォントの内容が表示されています。
ここからコードを確認することができます。 - ダウンロードファイルは、Zip形式で圧縮されているので解凍します。

- 解凍するとフォルダ内に6アイテム入っています。


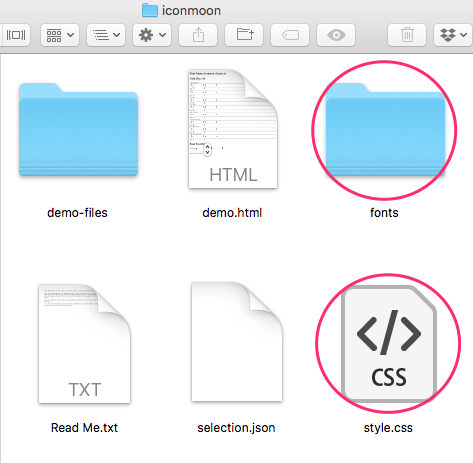
その中で必要なのは、2アイテムだけ。
・fontフォルダ(中身ごと全部)
・style.cssサイトに実装するには、上記の2アイテムをアップロードして、ページ内のヘッダーにstyle.cssのリンクを張るだけ。
あとは、『Get Code』で表示された実装コードをHTML内のアイコンフォントを使いたい場所にコピペします。すでに、CSSファイルで「style.css」を使用している場合は、「icomoon」のcssで上書きしてしまわないように気をつけましょう! ファイル名が同じなので注意が必要です!
上書きを回避するには、新しくWeb-font用のフォルダを作って、それをまるごとアップロードすると安全です。