
2016年6月からグーグルマップを使う場合はAPIキーが必要になったとのこと。
評判のよいプラグイン「simple map」を使ってみたけど、
今回制作しているサイトでは動かなかったので、
i frameをサイトのページへ直貼りしました。
APIキーの取得方法ついてはこちらを参考にしました。
画像入りでとても丁寧に解説してくださっています。
http://design-plus1.com/tcd-w/2016/06/google-maps.html
グーグルマップをサイトへ直貼りする方法
Google Mapから、直接コードを取得して表示したいところに挿入する方法です。
- 地図出力用のコードを取得
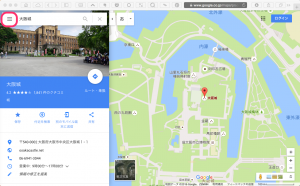
まず、Google Mapで、挿入したい地図を表示します。
(今回は大阪城を選んでみました)
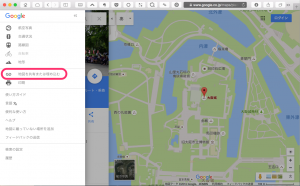
画面の左上にメニューマークがあるので、クリックします。

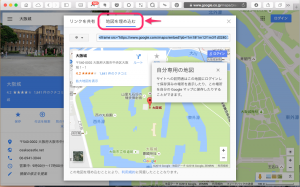
そこで立ち上がるメニューの中の「地図を共有する/埋め込む」を選びます。


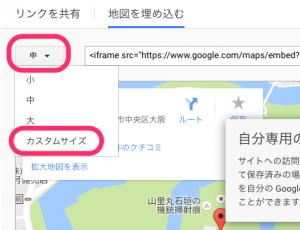
左にあるボタンをクリックすると地図の表示サイズを好みの大きさに変更できます。


サイズ調整が終わったら、その下にあるコードをコピーします。
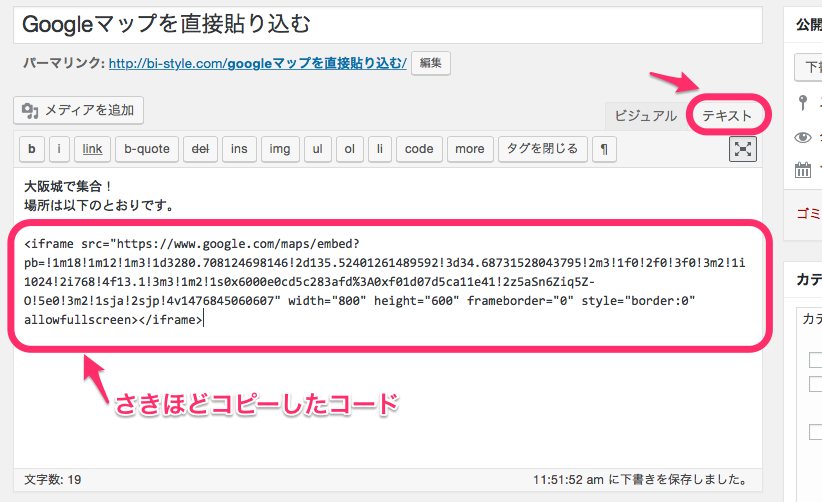
- WordPressに反映させる
WordPressの表示したい場所にコピーしたコードを貼り付けます。
その時、「テキストモード」を選択しておいてください。

- 更新するとちゃんと地図が表示されました!
プラグイン「simple map」はこちら

https://wordpress.org/plugins/simple-map/
プラグインの作者ページはこちら:
https://firegoby.jp/wp/simple-map









