リニューアル案件でfontawesomeを使用。MacでのテストはOKだけど、Winで表示テストすると文字化けしてアイコンフォントが表示されない。恐らくCSSの設定が間違ってるんだ!と思ったので、いろいろと調べて実験してみた。
このページのもくじ
正しく表示されたコード
まずは、結論から。うまく表示されたコードはこれ。
.login::before {
font: var(--fa-font-solid);
content: "\f007";
}- html内でfontawesomeのCSSを読み込んでおく。
- 疑似要素に使うコロン「:」はシングルでもダブルでも表示された。
公式サイトでの推奨はダブルコロン「::」 - contentには、Unicodeを書く。
Unicodeの前にはバックスラッシュ「\」を必ず入れておく。

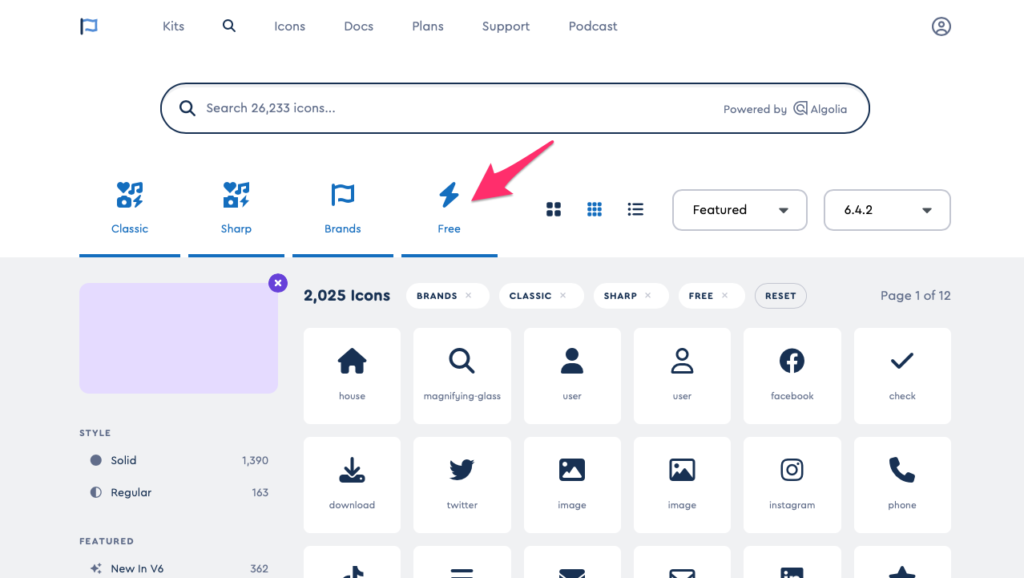
アイコンは「free」の中から選ぶこと。
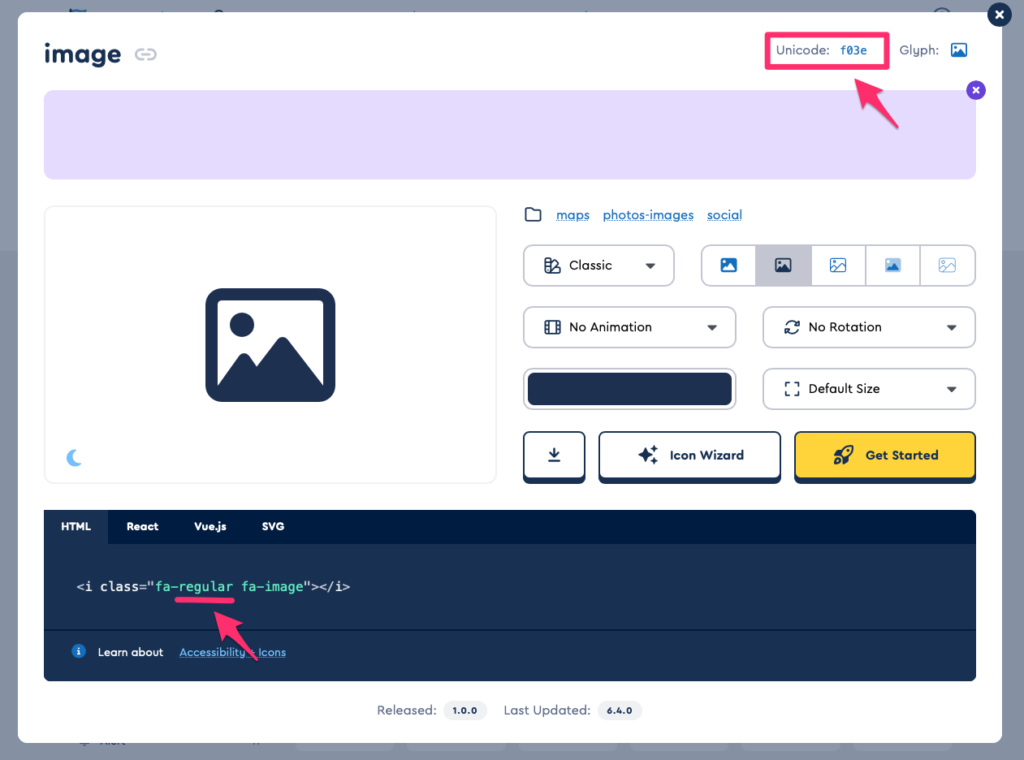
使いたいアイコンをクリックすると、詳細が表示される。

右上部の「Unicode」をコピペ。
左下部の「HTML」タブで表示が
・fa-regular
・fa-brands
となっていれば使用可能なアイコン。
CSSへはどちらの場合も「 font: var(–fa-font-solid); 」とすること。
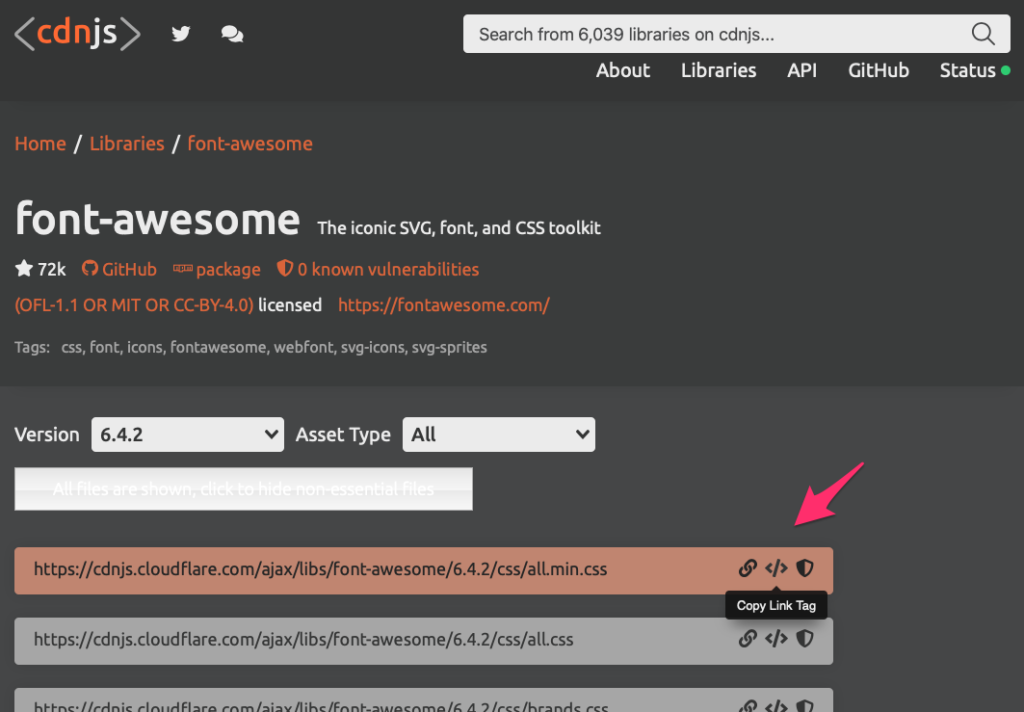
https://cdnjs.com/libraries/font-awesome

右端中央のアイコンをクリックして「Copy Link Tag 」をHTMLファイルの<header>〜</header>内に貼り付けること。
★表示例※このサイトではFontawesome 5 のCDNを読み込んでいるため、コードは従来方式で書いていますが、実際の案件では上部のコードでちゃんと表示されました。
従来方式で書く場合
今までの疑似要素の書き方の場合は、font-familyの設定を下記のようにすると表示された。
.ins::after {
font-family: "FontAwesome";
font-weight: 400;
content: "\f16d";
}まとめ
公式サイトからはCDNの表示はなくなっていました。
そのかわりに、無料で使えるKitの利用を推奨。
でも、無料版だと使用できるセットは1つのみで、月間のページビューが1万ビューまでの制限がある。複数のサイトで使用したい場合はプロ版にしなきゃいけないみたい。ちなみにプロ版だと、20セットまでつくることができて、ページビューは100万ビューまでOK。費用は年間99ドルでした。
今までどおりCDNで動いてて欲しいなー!
★参考にさせていただいたサイト:
https://teruakiblog.com/pseudoelement_fontawesome/
https://wk-partners.co.jp/homepage/blog/hpseisaku/htmlcss/fontawesome-trouble/