右端にアイコンフォントを入れたボタンを作ろうとしたときに躓いたところ。
なので、忘れないようにメモ。
↓ ↓ ↓
/* 疑似要素内での Fontawesome の指定方法 */
.btn001 a:after {
position: absolute;
top: 50%;
right: 20px;
border-radius: 1px;
transition: 0.2s ease-in-out;
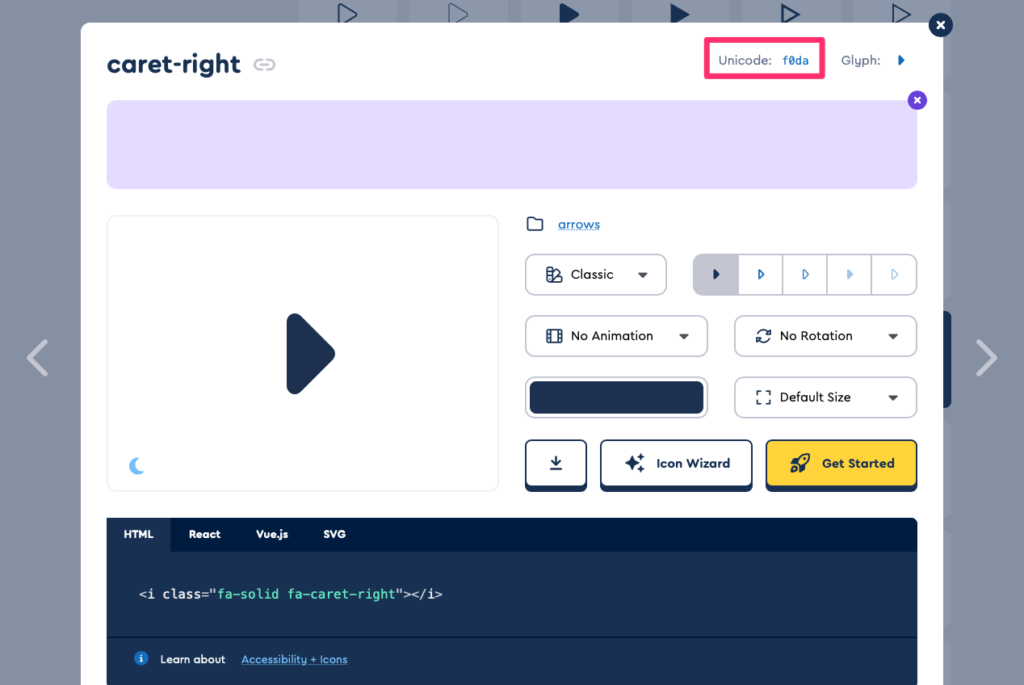
content: "\f0da";
font-family: "Font Awesome 5 Free";
font-weight: 900;
transform: translateY(-50%);
}- 事前にFontawesomeが使えるようにしておく。
ページの header 内にCDNを読み込んでおく。
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v6.2.0/css/all.css”> - contentに Fontawesome の unicode を入れる。
unicode の前にはバックススラッシュをつけること。