
HTMLでサイトをつくることになった。
アイコンフォントを使えるようにする方法をメモしておく。
(1)CDNをコピーする
CDNのリンクを取得できるサイト:
https://cdnjs.com/libraries/font-awesome
(2)HTMLのhead内にリンクとして貼り付ける。
<link rel=”stylesheet” href=”htt… の部分です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>Document</title>
</head>
<body>
</body>
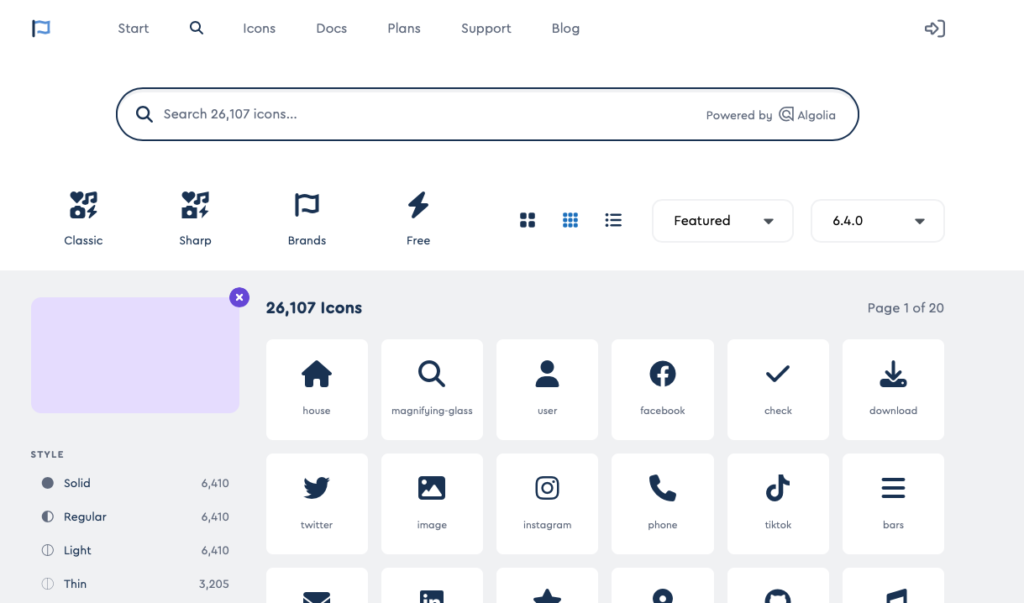
</html>(3)fontawesomeのサイトへいき、使いたいアイコンを探す。
fontawesome公式サイト:
https://fontawesome.com/search

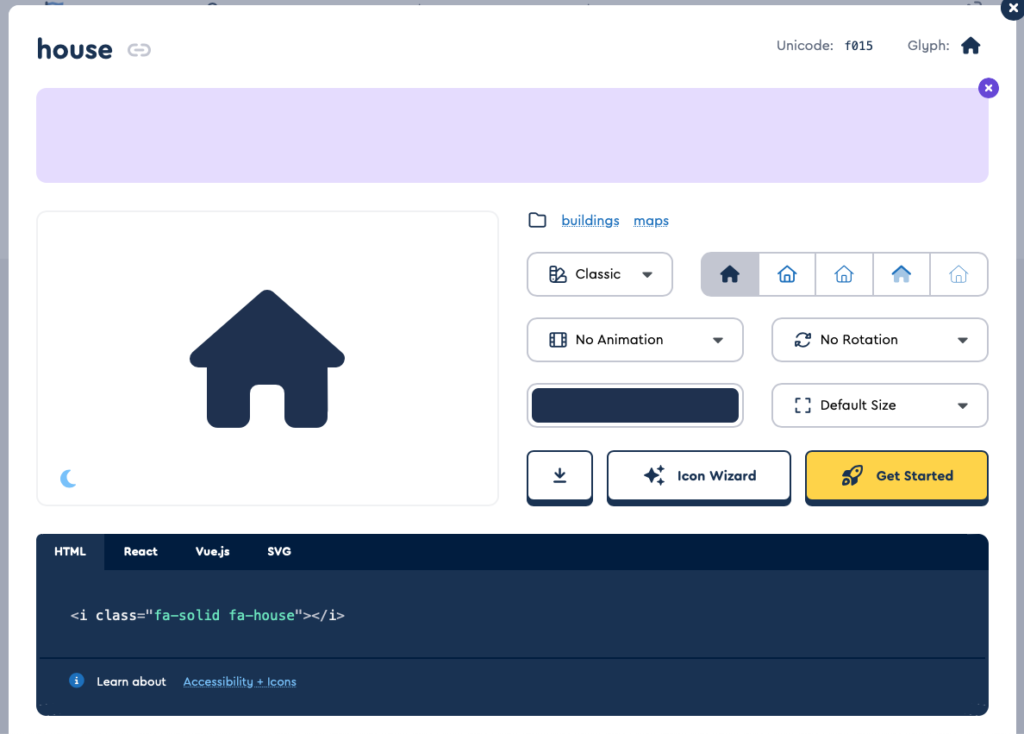
使いたいアイコンをWクリックして、アイコンのHTMLコードをコピーする。
<i class=”fa-solid fa-house”></I>の部分。

コピーしたHTMLコードをHTMLファイルの配置したい箇所に貼り付ける。
以上!