アクセス解析スクリプト「AWStats」は、クライアント様のアクセス解析に利用してきたのですが、サイトをリニューアルしてSSLを導入したら、アクセス解析の数値が全部「0」に。。。。。新サイトを公開した日からピタリと数値がなくなっていました。
えーーーーーーーーーっっ!(汗・汗・汗)
CPIサーバーのマニュアルで調べてみると、旧プランではHTTPのみ計測可能で、HTTPSはサービス対象外とのこと。
(新プランではHTTPとHTTPSの両方の計測が可能です)
CPIサーバーは、数年前にプランが大幅に変更になり、「容量無制限」っていう太っ腹なプランが無くなってしまいました。幸い、変更前から継続して利用しているため、今のところ旧プランのままで利用できているようです。
ただ、新プランにあって旧プランにないサービスもチラホラ(涙)
その中の1つが、アクセス解析「AWStats」でした。
そこで、この「AWStats」を自前で設定することにしたのでした。
あれこれ、テストを繰り返し、ようやく稼働したようなので手順をメモ。
このページのもくじ
スクリプトを入手する
「AWStats」は無料のCGIスクリプトです。
スクリプト自体は公式サイトからダウンロードできます。
AWStats公式サイト:https://awstats.sourceforge.io
最新バージョンは、2020年3月12日時点で7.7です。
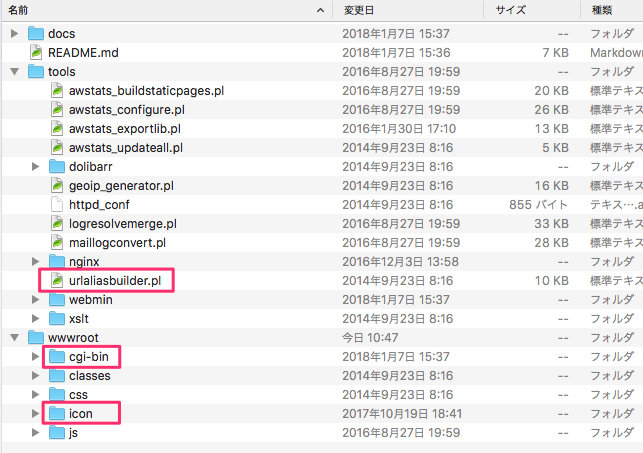
ダウンロードしたZIPファイルを解凍した中味がこれ
↓ ↓ ↓

この中で実際に使うのは、3つだけ。
- urlaliasbuilder.pl…2と同じフォルダ内にアップロード
- cgi-binフォルダの中味全部をサーバーにアップロード
- icon…フォルダごと2のフォルダの中にアップロード
<実際に設置したディレクトリ構成>
html
│ └ awstats
│ ├ cgi-binの中にあったデータ全部
│ ├ icon
│ └ urlailasbulder.pl
log
Configファイルを書き換える
html出力用の定義ファイルとなります。
対象ファイル
awstats-7.7 > wwwroot > cgi-bin > awstats.model.conf
設定内容
ファイル名を変更する
「awstats.model.conf」の「model」部分を自分のドメイン名に変更する。
awstats.自分のドメイン名.conf
例)ドメイン名が www.example.com の場合
awstats.www.example.com.conf
「awstats.自分のドメイン名.conf」ファイルを書き替え
●ログファイルの指定
50行目
LogFile=”/var/log/httpd/mylog.log”
↓
LogFile=”../../log/ssl-access_log.%YYYY-24%MM-24%DD-24″
(自分のアクセスログを指定して下さい)
62行目 LogType=W
125行目 LogFormat= 1
となっていることを確認。
●ドメイン名を指定
156行目
SiteDomain=””
↓
SiteDomain=”自分のドメイン名”
●DNSの参照設定
191行目
DNSLookup=2
↓
DNSLookup=1
●実行ファイルの設置場所を指定
html直下に「awstats」フォルダを作成し、関連ファイルを全部そこにアップロードしました。
229行目
DirCgi=”/cgi-bin”
↓
DirCgi=”/awstats”
●アイコンフォルダの設置場所を指定
239行目
DirIcons=”/icon”
↓
DirIcons=”/awstats/icon”
「icon」フォルダのアップロード先を指定
●その他の設定
256行目
AllowToUpdateStatsFromBrowser=0
↓
AllowToUpdateStatsFromBrowser=1
ブラウザ上に「更新する」が表示される
●SkipFileの指定
解析結果の精度をあげるために、下のディレクトリやファイルを解析の対象外とする
・wp-login.php:ログインファイル
・xmlrpc.php:リモート投稿用のファイル
・awstats.pl:AWStats本体
514行目
SkipFiles=””
↓
SkipFiles=”REGEX[^\/(wp-login|xmlrpc)\.php] REGEX[^\/wp-admin\/] REGEX[^\/wp-content\/] REGEX[\/awstats\.pl]”
●言語を指定
939行目
Lang=”auto”
↓
Lang=”jp”
●プラグインを有効にする
#LoadPlugin=”urlalias”
↓
LoadPlugin=”urlalias”
先頭文字「#」を削除する
タイトル取得プラグインスクリプトの修正
(文字化け回避の処置)
対象ファイル:urlaliasbuilder.pl
ファイルの修正
14行目
[Jcode]の追加(タイトル文字化け回避の処置)
use LWP::UserAgent;の記述を探して、次の行に[use Jcode;]を追加
↓
use LWP::UserAgent;
use Jcode;
16行目〜18行目
my $newAliasEntry = &Generate_Alias_List_Entry($newAlias);
$fileOutput .= $newAliasEntry . “\n”;
この2行の間に、
[Jcode::convert(\$newAliasEntry, ‘utf8’);]を追加
↓
my $newAliasEntry = &Generate_Alias_List_Entry($newAlias);
Jcode::convert(\$newAliasEntry, ‘utf8’);
$fileOutput .= $newAliasEntry . “\n”;
32行目
my $SITECONFIG = ” “
↓
my $SITECONFIG = “自分のドメイン名 “
35行目
my $awStatsDataDir = “/var/lib/awstats”;
↓
my $awStatsDataDir = “ファイル転送先の絶対パス”;
[.htaccess]を作成
plファイルをcgiとして実行させる為に[.htaccess]を作成します。
AddHandler cgi-script pl
この1行をファイル名[.htaccess]として、awstatsフォルダに保存します。
これで準備完了です。
データをサーバーに設置
FTPソフトでhtmlフォルダ直下に転送します。
転送作業が終わったら、以下のURLへアクセスしてください。
http://example.com/awstats/awstats.pl
※example.comは、あなたのURL
解析画面が表示されたらここまでの作業は成功です。
サーバー側でCRONの設定をする
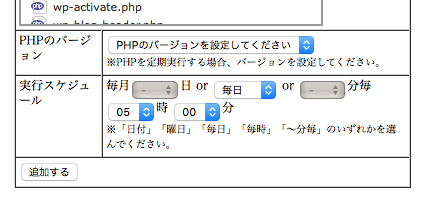
サーバーのコントロールパネルにログインし、公開サイト用設定から「スクリプト定期実行ツール」を選びます。

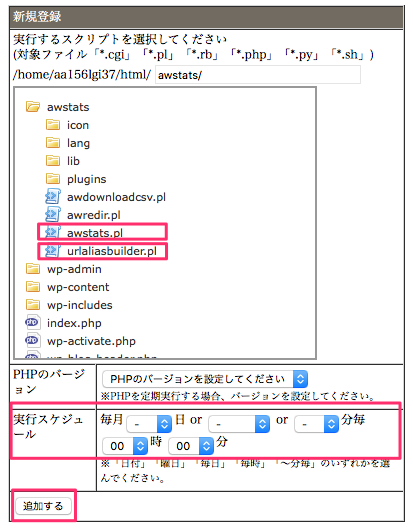
新規登録で、awstatsファイル内の awstats.pl と urlaliasbuilder.pl の2つのファイルについて設定を追加していきます。

実行スケジュールの設定をしたら、「追加する」ボタンを押して登録します。

これで、全ての作業が完了です!
[http://example.com/awstats/awstats.pl]へアクセスして、解析結果が表示されていれば、成功です。
最後に、解析画面へのURLは誰でもアクセス出来るので、必要に応じてベーシック認証などで、パスワードを設定しておくとよいでしょう。
<注意>
Wordpressでは、シングル・ダブルクォーテーション「’」「”」などが自動で全角に変換されてしまうため、コードをコピペするとエラーになります。面倒ですが、適宜ご自身で修正してください。
参考にさせていただいたサイト
http://cyclan.org/awstats/
http://www.lab-ssk.com/wordpress-awstats-2tips-to-sanitize-results
https://boozywoozy.net/10
https://boozywoozy.net/75
http://library.denet.ad.jp/2014/07/awstats.html
https://qiita.com/devzooiiooz/items/f262eb16ac3d51d156c0
http://www.marronkun.net/linux/web/web_000085.html