
クライアントさまから「海外からのスパムメールが酷いので何とかならないか」と相談を受け、早速、対策をリサーチ。あまり難しいことをしなくても効果的な対策はないかなぁ。
いろいろ調べて絞り込んだ2つの対策をやってみたところ「効果がありました!」という報告をいただきました。今のところ有効な対策なので他のサイトでも設置するために、忘れないようにメモしておきます。
このページのもくじ
スパム対策01 日本語を必須にする
「ひらがな」がないメール本文は送信エラーとなるコードです。
これを functions.php に追記します。
これだけで海外スパムメールが届かなくなりますのでおすすめです。
//contact form7 海外スパムメール対策
add_filter('wpcf7_validate_textarea', 'wpcf7_validation_textarea_hiragana', 10, 2);
add_filter('wpcf7_validate_textarea*', 'wpcf7_validation_textarea_hiragana', 10, 2);
function wpcf7_validation_textarea_hiragana($result, $tag)
{
$name = $tag['name'];
$value = (isset($_POST[$name])) ? (string) $_POST[$name] : '';
if ($value !== '' && !preg_match('/[ぁ-ん]/u', $value)) {
$result['valid'] = false;
$result['reason'] = array($name => 'エラー:送信できません。');
}
return $result;
}スパム対策02 GoogleのreCAPTCHAを設置する
グーグルから提供されているスパム対策サービス。
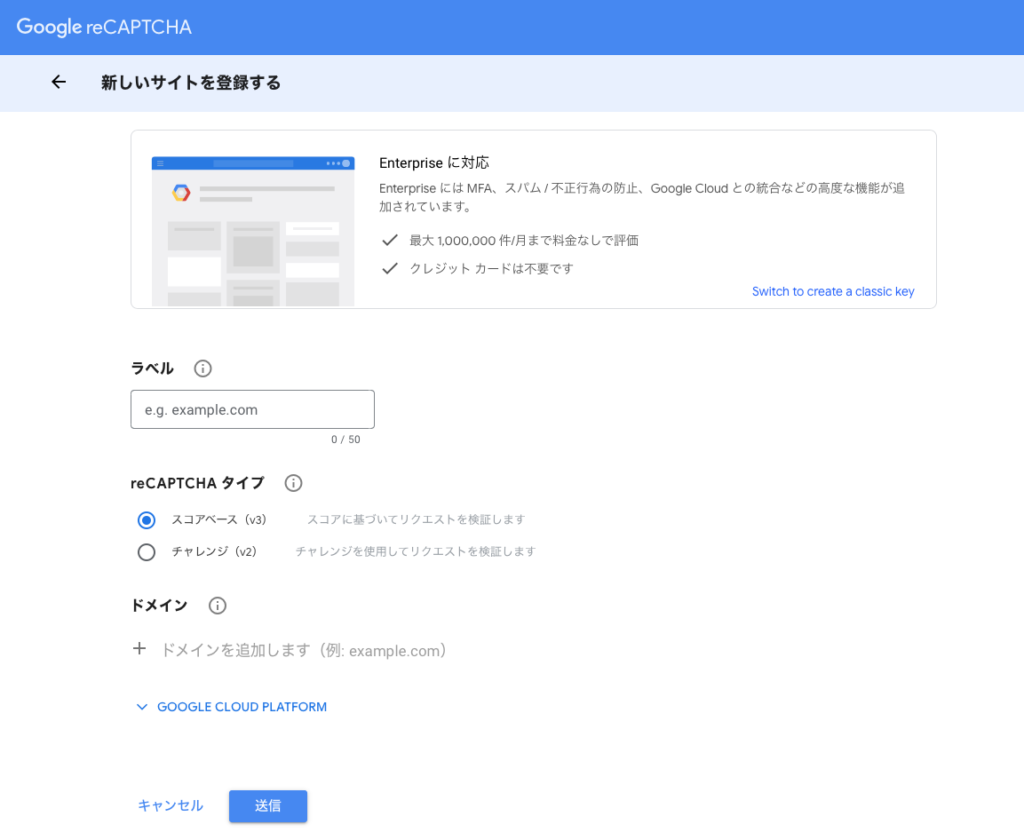
Googleの設定ページに行きます。
ここから設定に必要なキーを発行します。
Google reCAPTCHA

項目に入力して「送信」ボタンを押すと、
サイトキーと
シークレットキーが
発行されますので、
コピーして保存しておきます。
WordPressに移動して、
① ダッシュボードからお問い合わせを選択
②「インテグレーション」を選ぶ
③ 先ほど保存したサイトキーと
シークレットキーを入力して「変更を保存」ボタンをクリック

これで設定は完了です!









