このページのもくじ
WordPress記事にYoutube動画を埋め込む
サイトに埋め込みたいYoutubeのページにアクセスします。

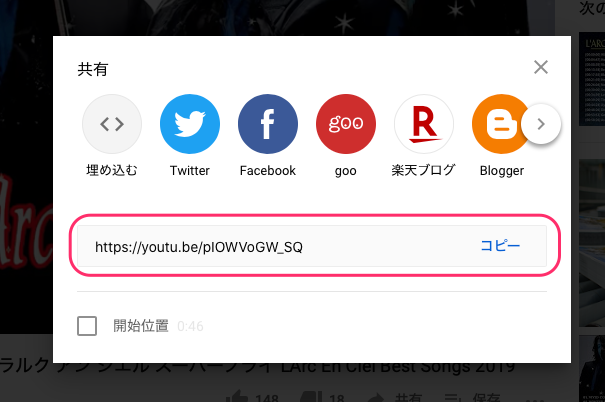
再生ページの動画プレイヤーの下に「共有」というリンクがあるので、これをクリックします。すると、共有するためのリンクが表示されるのでURLをコピーします。

記事内にYoutubeブロックを追加して、先程コピーしたURLを埋め込みます。

これで動画の埋め込みは完了です。
上記の手順が面倒な場合は、動画再生ページのURLをコピーして使ってもOK。
WordPressに埋め込んだYoutube動画をレスポンシブル対応にする
ブロックから埋め込んだYoutube動画はレスポンシブル対応になっているので、特に設定する必要はありません。
独自テーマなどを作るなどでコードを書いている場合は、単に埋め込んだだけではレスポンシブに対応されないため、次の手順でレスポンシブルに対応させます。レスポンシブル対応とは画面の横幅にあわせて動画のサイズも拡大縮小されてレイアウトを保てるようすることです。
Youtube動画のコードをdiv要素で囲みます。
<div class=”youtube”> </div>で囲みます。
あとは、CSSの定義をするだけです。
.youtube {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.youtube iframe{
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}参照サイト:https://takayakondo.com/wordpress-youtube-responsive/








