Vscodeの中でファイルを複製できずに、毎回ファイルのあるフォルダまで戻って複製していました。なんとかならないかなぁ…って探してみたら、ありました!!!
(1)右クリックでメニュー項目から選ぶ
(2)キーボードショートカットを使う
このページのもくじ
右クリックでメニュー項目から選ぶ
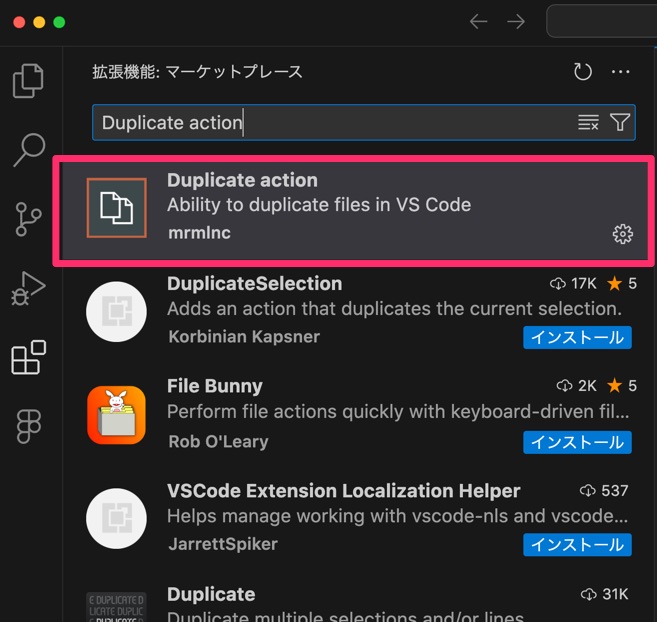
拡張機能を追加します。
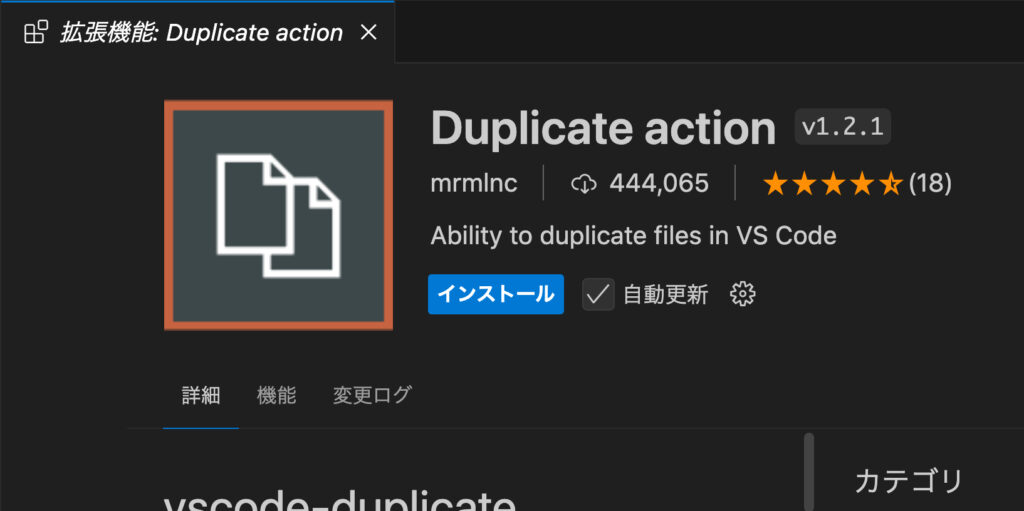
追加するのは「Duplicate action」

インストールします。

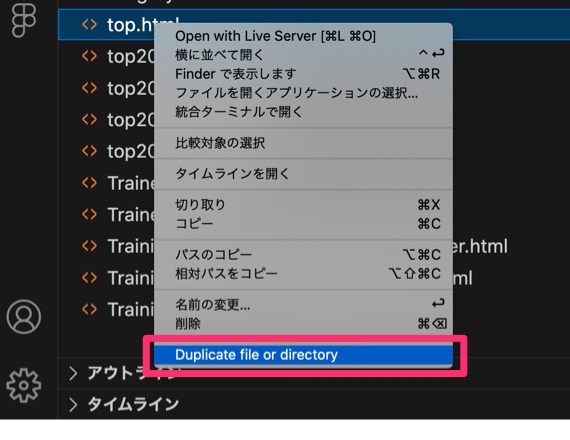
複製したいファイルを選択して、右クリックするとメニュー項目の中の「Duplicate file or directory」を選択するとファイルが複製されます。

これで、いちいち元データまで戻らなくても複製できるようになりました。
もっと早く気づけば良かった。
参考にさせていただいたサイト:https://mebee.info/2022/08/07/post-52031/
キーボードショートカットを使う
① Vscodeの左側のエクスプローラーから、複製したいファイルを選択して、
そのままキーボードからショートカット
「ctrl」+「c」を押す

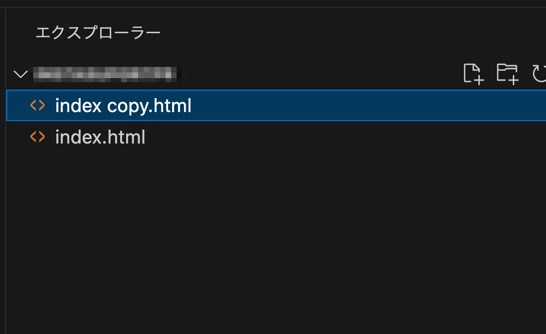
② そのままの状態で「ctrl」+「v」
と押すとファイルが複製されます。

この方法だと、ファイルだけでなくディレクトリも複製できます。








