記事中にグラフを加えたくて調べてみた。
実装には、プラグインを使う方法やjQueryを仕込む方法などさまざまあるみたい。
jQueryを仕込む場合は、後々のメンテナンスや更新もコード中心の記述になるので、今回は見た目で作業できるプラグインで実装することにした。選ぶ基準は、できるだけシンプルなこと、余分な機能が少ない=軽いこと。
このページのもくじ
プラグインの選択
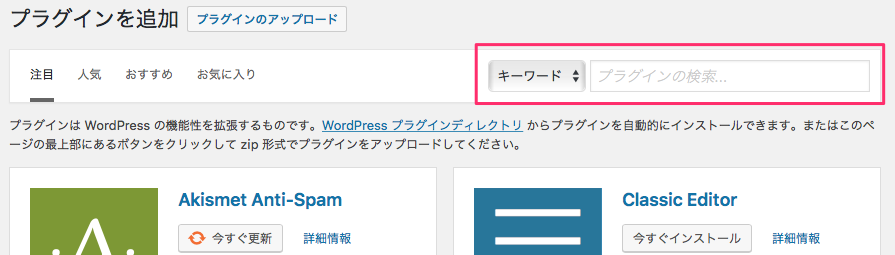
プラグイン > 新規追加

キーワードに「graph」と入れて検索。
出てきたプラグインから良さそうなモノを物色しました。
始めに選んだのがこれ。
ネーミングもシンプルだし、最新の更新は2ヶ月前なので比較的新しい。
「今すぐインストール」をクリックしてから「有効化」する。
使い方
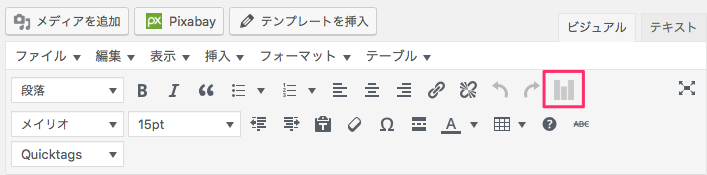
事前の設定は不要。プラグインを有効化したら、そのまま投稿画面に行くと、グラフのマークが追加されている。

このマークをクリックすると、グラフを編集するモーダルウインドウが現れます。「Add New Graph」をクリック。

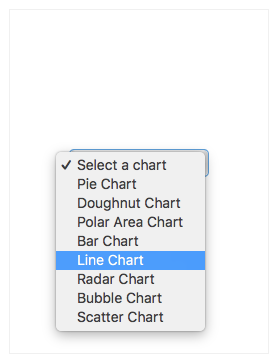
グラフの種類を選ぶ。今回は線グラフを選びます。

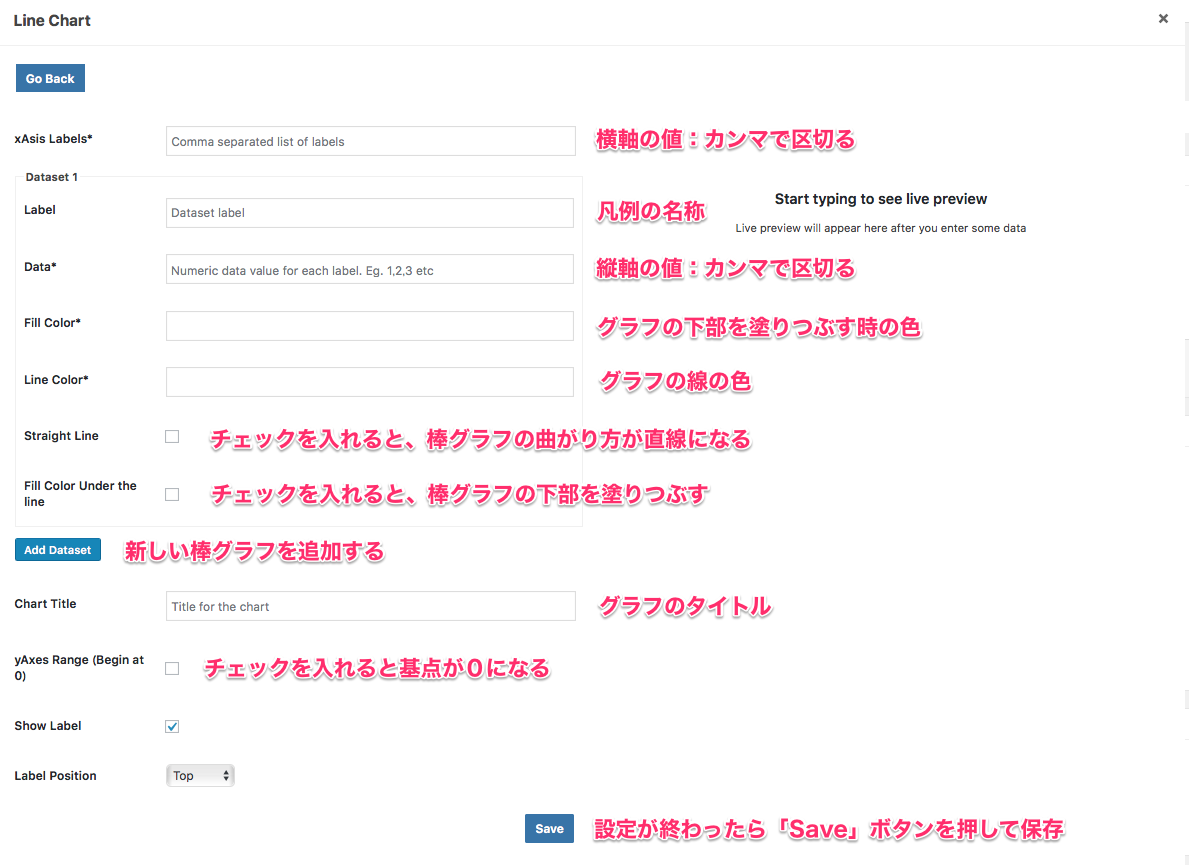
設定項目は下のとおり。
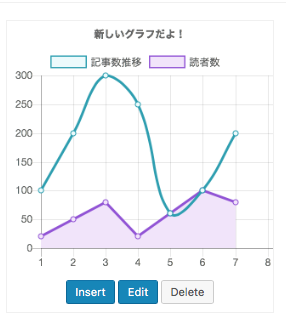
右側の設定に入力すると、左側のエリアにグラフがリアルタイムで表示されるので、とってもわかりやすい!!
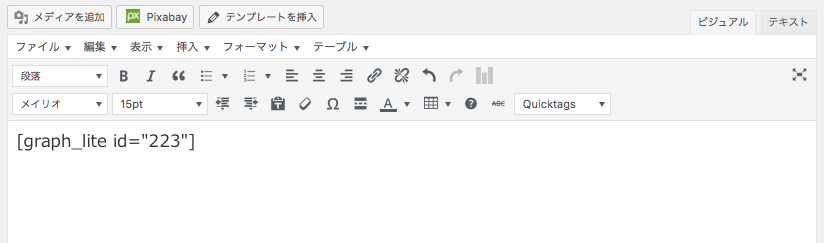
設定が終わって「Save」ボタンを押すと、編集画面にショートコードが入力されている。
再度編集したいときは、グラフマークをクリックして、編集したいグラフの「Edit」ボタンをクリックするだけ。
すごく使いやすい。作ったグラフはどのページにも挿入できるし、後から自由に編集できます。それに、仕上がりをリアルタイムに確認しながら設定できるのもすっごく便利!
しばらくこのプラグインを使ってみることにした。