記事内にソースコードをそのまま表示させるには「SyntaxHighlighter Evolved」というプラグインがよく使われていますが、ビジュアルエディタを使っていると、これがうまく表示されない。
プラグインのコメントに「ヒント:コードを台無しにされたくないのであれば、ビジュアルエディターを使わないでください。TinyMCEはHTMLを”クリーンアップ”してしまいます。」とありました。
ええっ! ビジュアルエディタが使えないの!?
なんとか両方使えないかと、探してみたら…
ありました!!
「SyntaxHighlighter TinyMCE Button」という拡張プラグインがあったんですね。
ただ、このプラグイン、もう更新していないらしく新しいバージョンのワードプレスだと互換性が無いかもしれないとの注意が。。。
ダメ元でインストールして有効化。

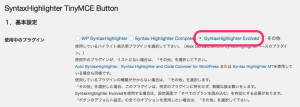
設定>SH TinyMCE Buttonで設定画面を開いて、「使用中のプラグイン」のところを「SyntaxHighligher Evolved」を選択して「設定を保存」をクリック。

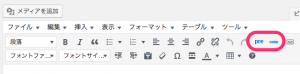
ビジュアルエディターの右上に「pre」「code」の青い文字が追加されます。
pre:既存のコードがあるとき、コードを選択してからここをクリック。
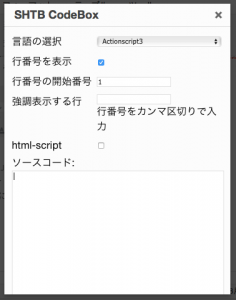
code:新しくコードを入力するときにクリック。するとポップアップウインドウがでてくるのでそこにソースコードを入力します。

どきどき。
うまくいきました!!
このプラグインを探してくれた人、ありがとう〜!!
参考:http://accelboon.com/tn/?p=704






